 作品づくりサポート
作品づくりサポート
アドオンを作って画像をワールドに入れてみよう!
参加者からの質問や相談が多かった技術的な内容について、本記事で紹介していきます。
以下の注意事項を読んでから取り組んでみてください。
※本記事で紹介するサイトやサービスは公式アプリではございません。 ※以下の手順は、執筆時点の情報としてご参考ください。 ※紹介しているアプリケーションによって生じた一切の問題や損害に対して責任を負うことができません。 ※紹介している手順におけるやり方で不具合等が出た場合、個別のご相談をお受けすることができません。
状況
教育版マイクラに、オリジナルの画像を追加して、それをマイクラ内で表示したり飾ったりしたいことがあると思います。
ただ、オリジナルの画像を表示してくれる機能はないので、「アドオン」という、Java版マイクラでいうMODのようなものを作る必要があります。
今回は、アドオンを作って、独自のエンティティを追加し、オリジナルの画像をテクスチャに反映して、実際に教育版マイクラの中で画像を表示してみたいと思います。
BlockBenchのダウンロード
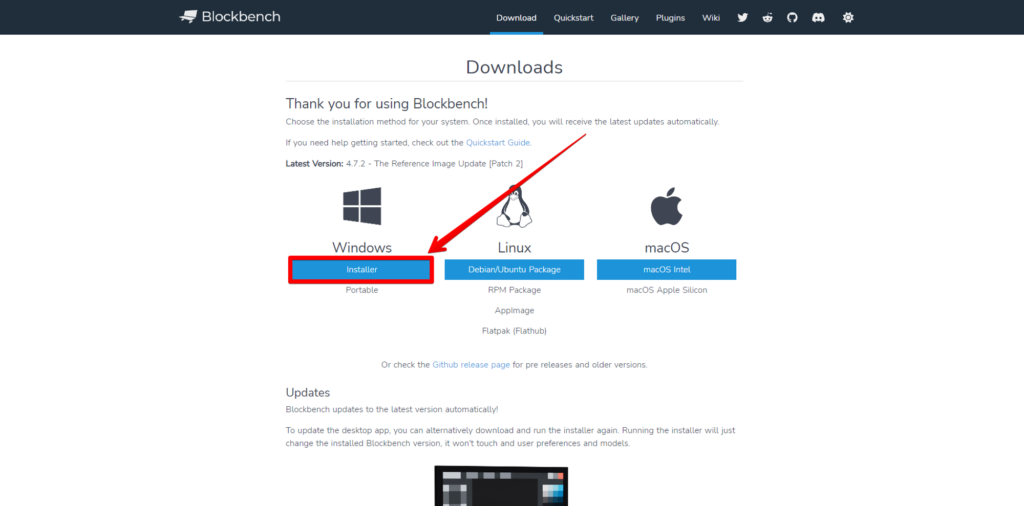
マイクラのモデルをモデリングする際に使える便利な無料ソフトを使います。以下のダウンロードサイトからダウンロードします。
https://www.blockbench.net/downloads

プラグインを入れる

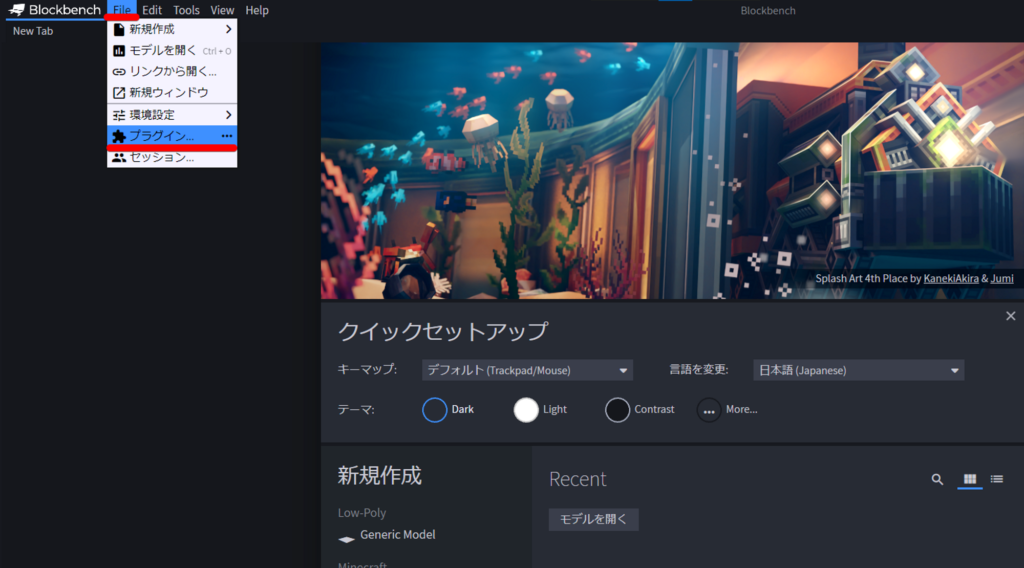
マイクラのアドオンを作る時に必要なプラグインを入れます。

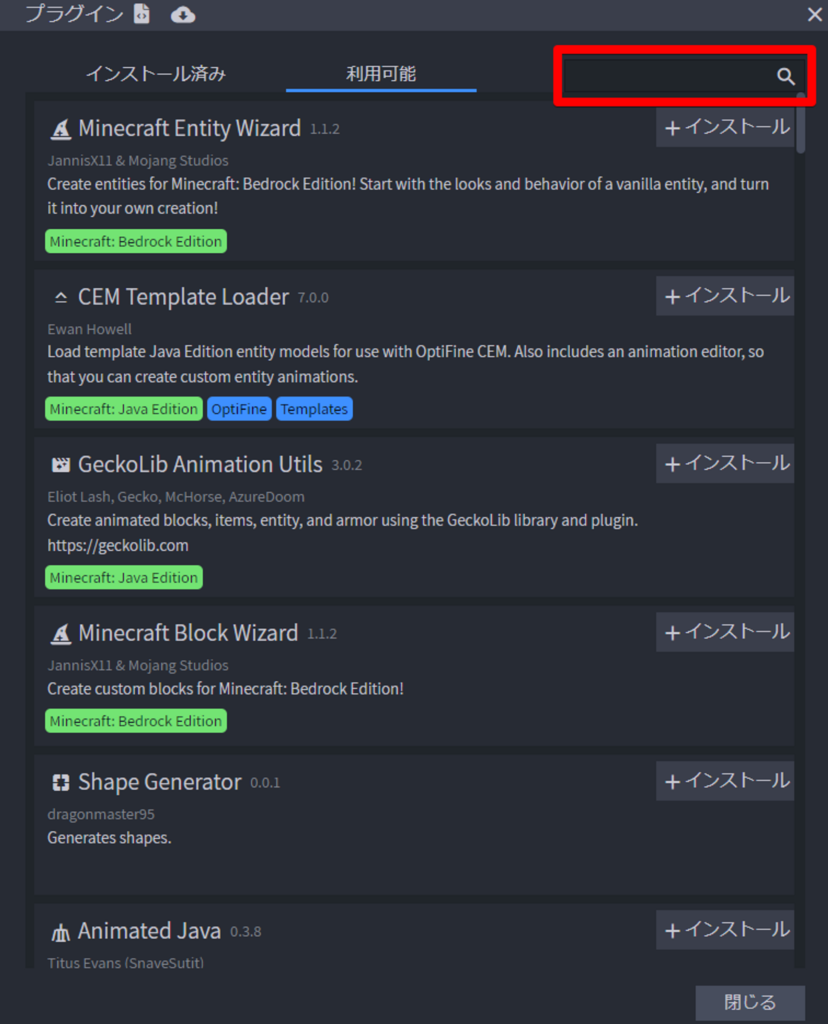
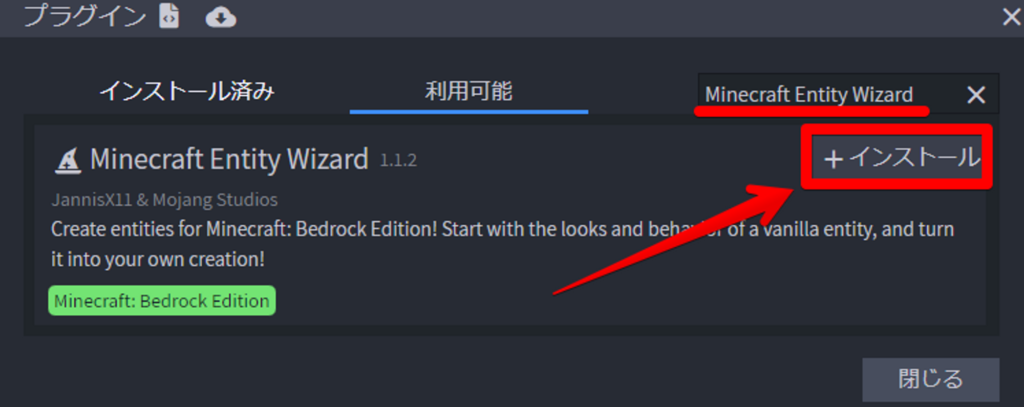
Minecraft Entity Wizardを検索します。


インストールを押します。
BlockBenchを再起動します。
Minecraft Entity Wizardを使ってmcaddonファイルを作る

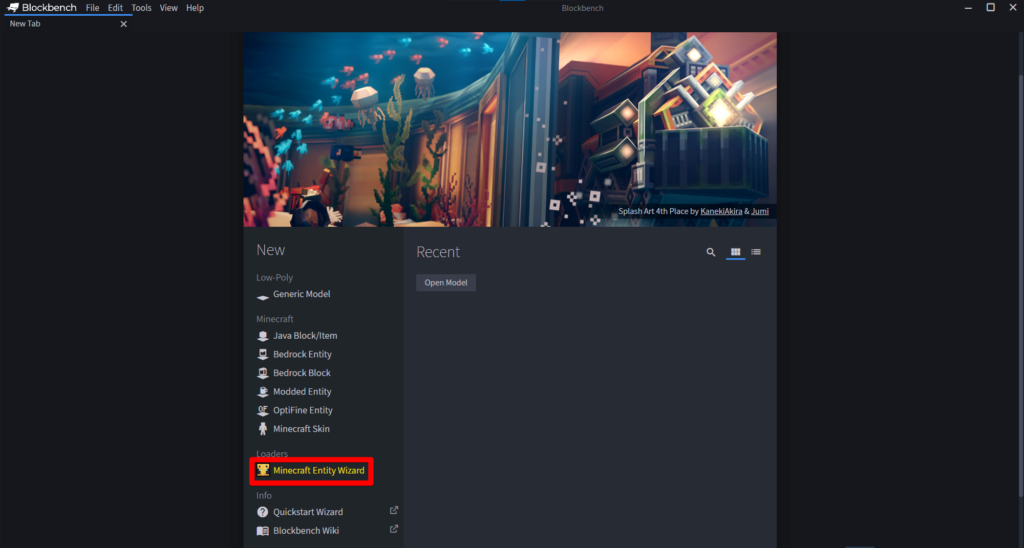
Minecraft Entity Wizardをクリックします。

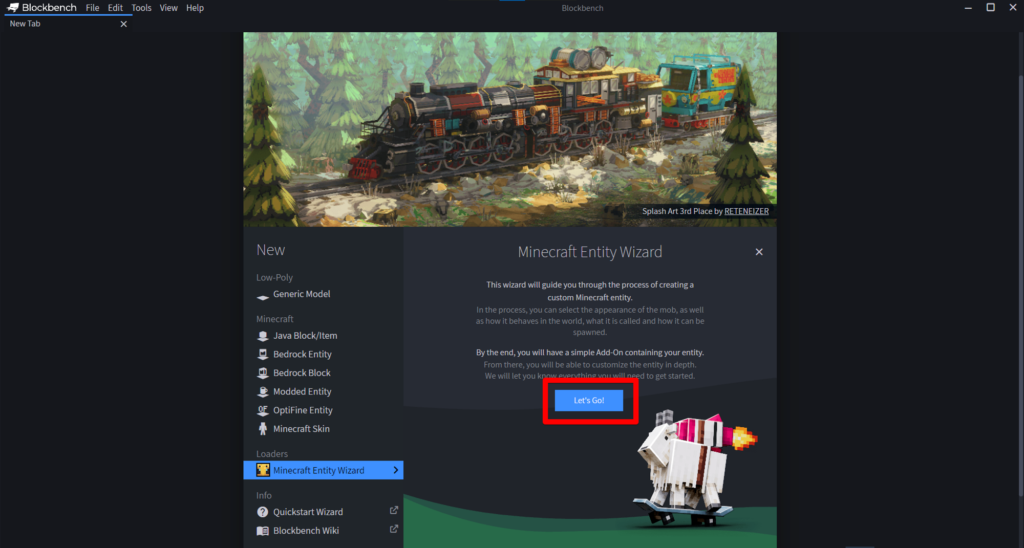
Let’s Go!をクリックします。

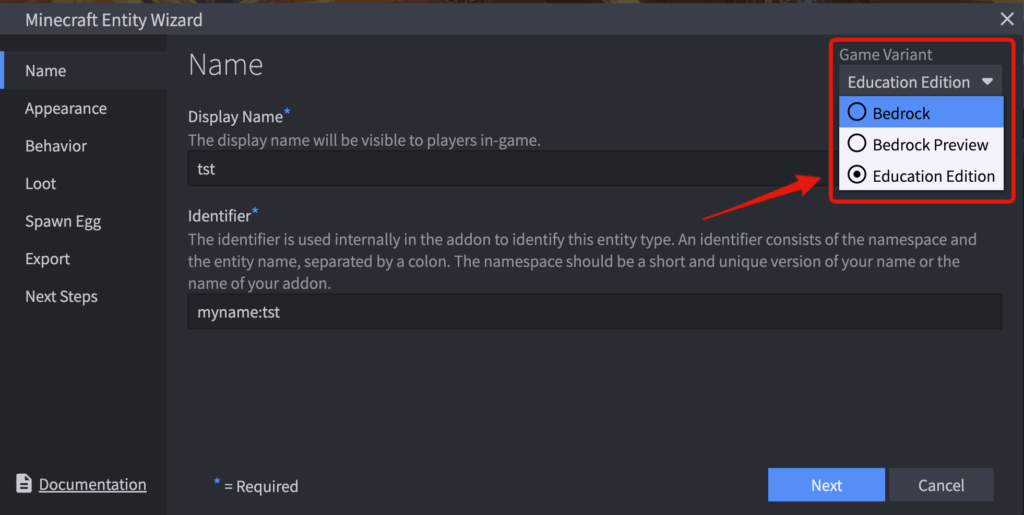
Game Variantから、Education Editionを選択します。
2025年2月のアップデートでEducation版に対応したため、それ以前のMinecraft Entity Wizardを使用している場合は、こちらのドロップダウンが表示されないことがあります。その場合は、一度プラグインをアンインストールし、再度インストールすることで解決します。

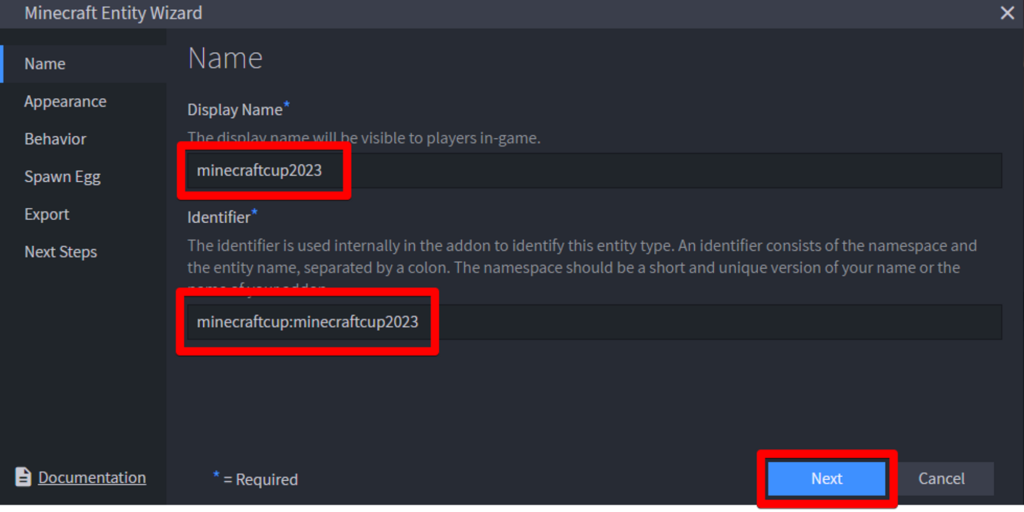
- Display Name
- エンティティ名
- identifier
- 独自の名前+エンティティ名
わからない方は、この記事と全く同じ名前で作ってください。

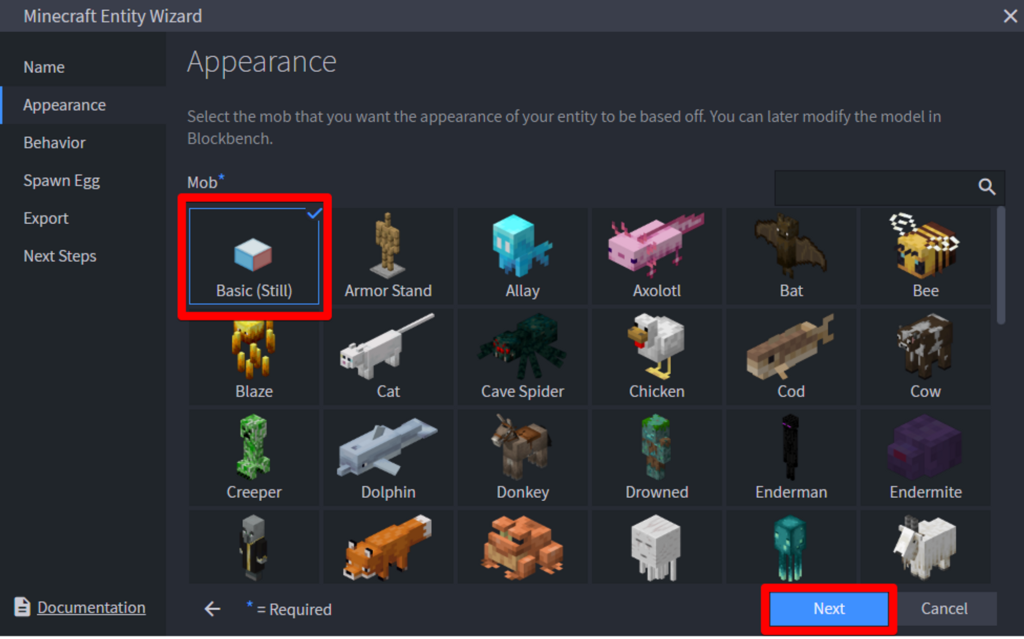
Basicを選択します。

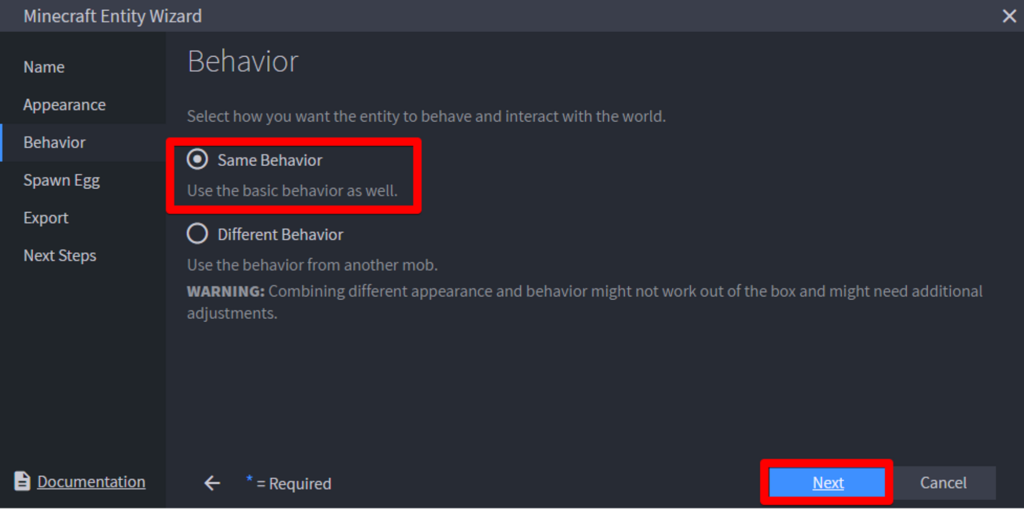
Same Behaviorを選択してNextをクリックします。

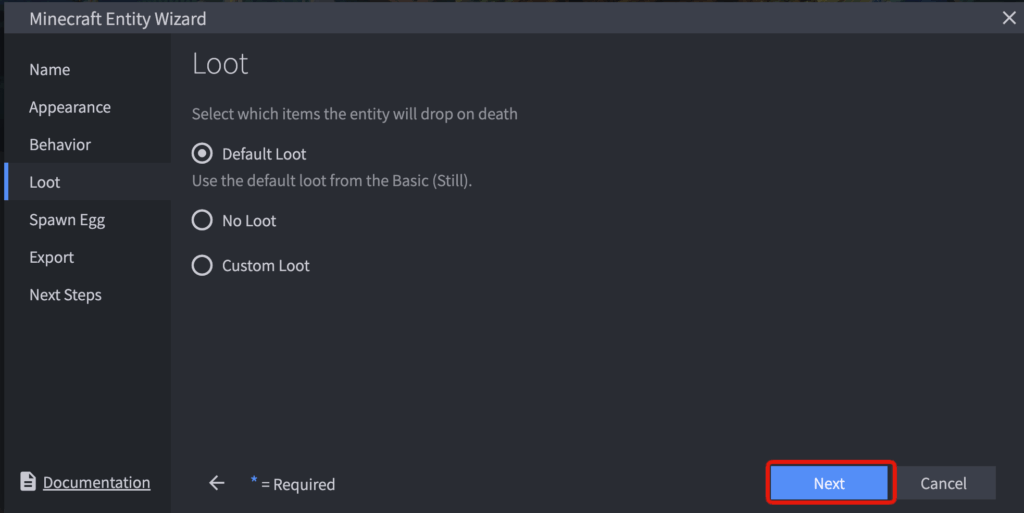
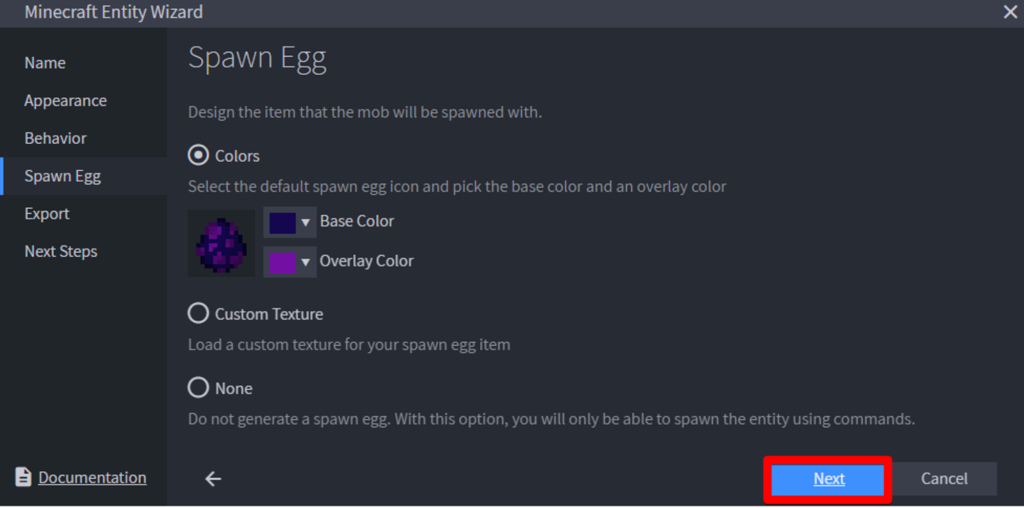
Nextを押します。

Nextを押します。

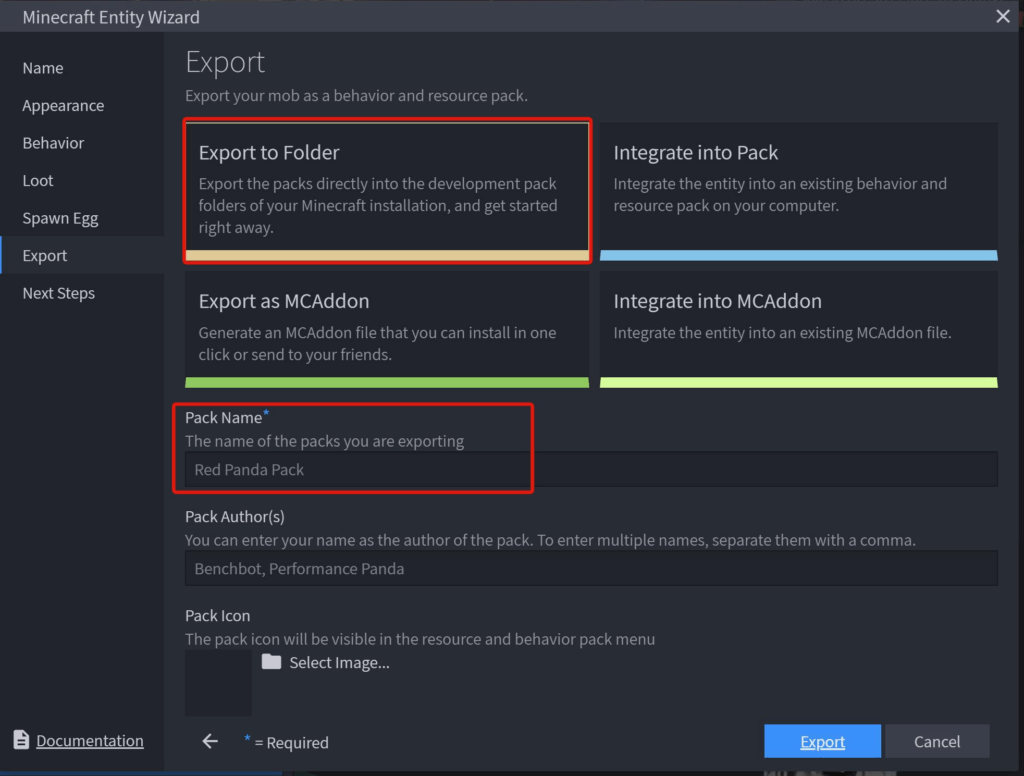
書き出しを行う画面が表示されるので、”Export to Folder”(フォルダに書き出し)を選択し、
- Pack Name
- アドオンの名前
を入力します。Exportを押します。
エクスポートが完了したら、試しに読み込んでみましょう。
もし、エクスポート先が指定できない場合
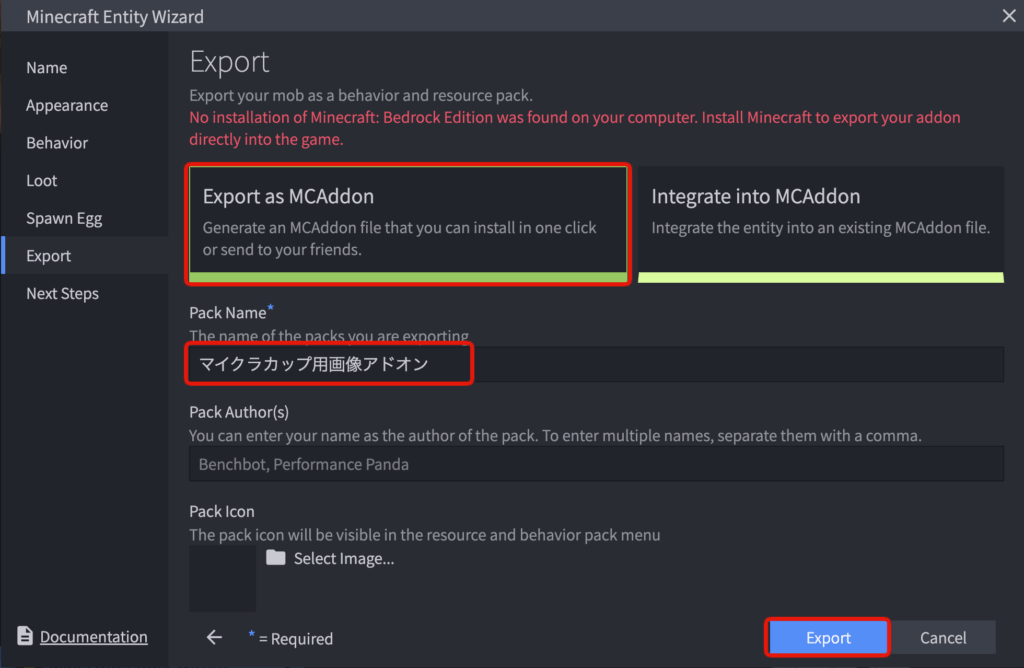
Macや通常とは異なるディレクトリ(場所)にMinecraftをインストールしている場合、以下のような画面が表示されることがあります。この場合、以下のような画面が表示されることがあります。

この場合、手順が少し複雑になります。
まず、Export as MCAddonを選択し、
- Pack Name
- アドオンの名前
を入力します。Exportを押します。

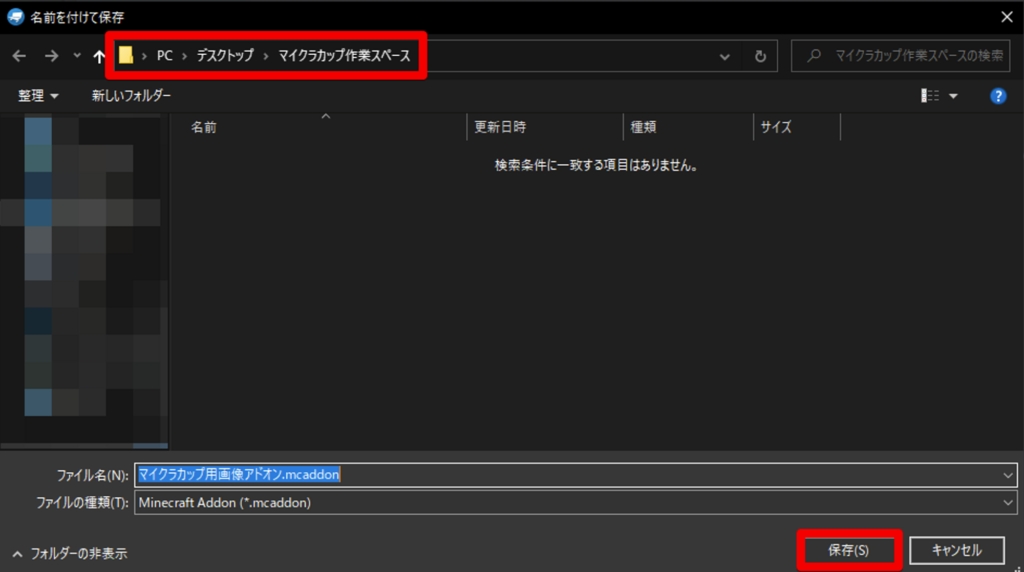
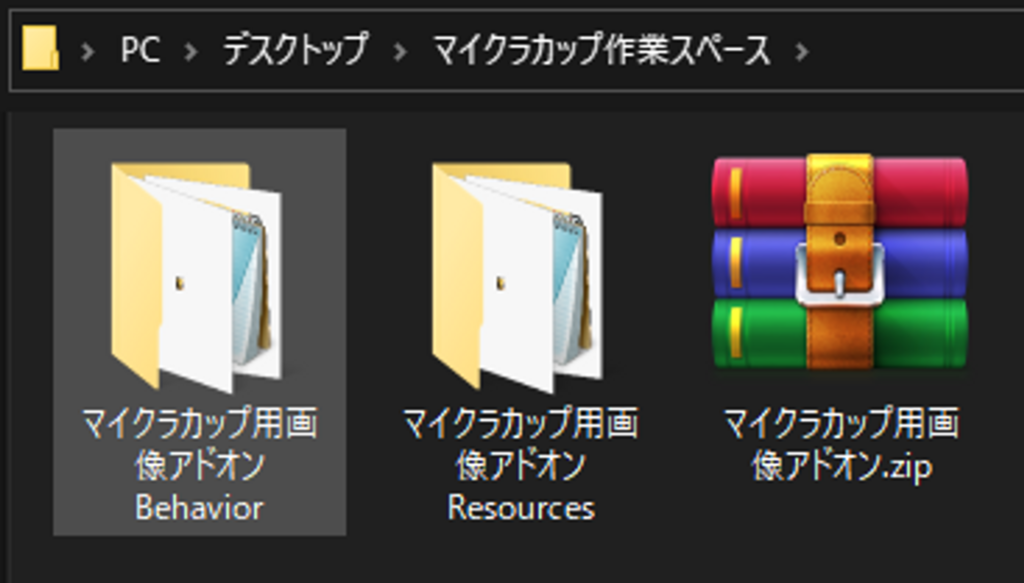
mcaddonファイルをわかりやすい場所に保存します。今回は、デスクトップ>マイクラカップ作業スペースというフォルダに入れておきます。

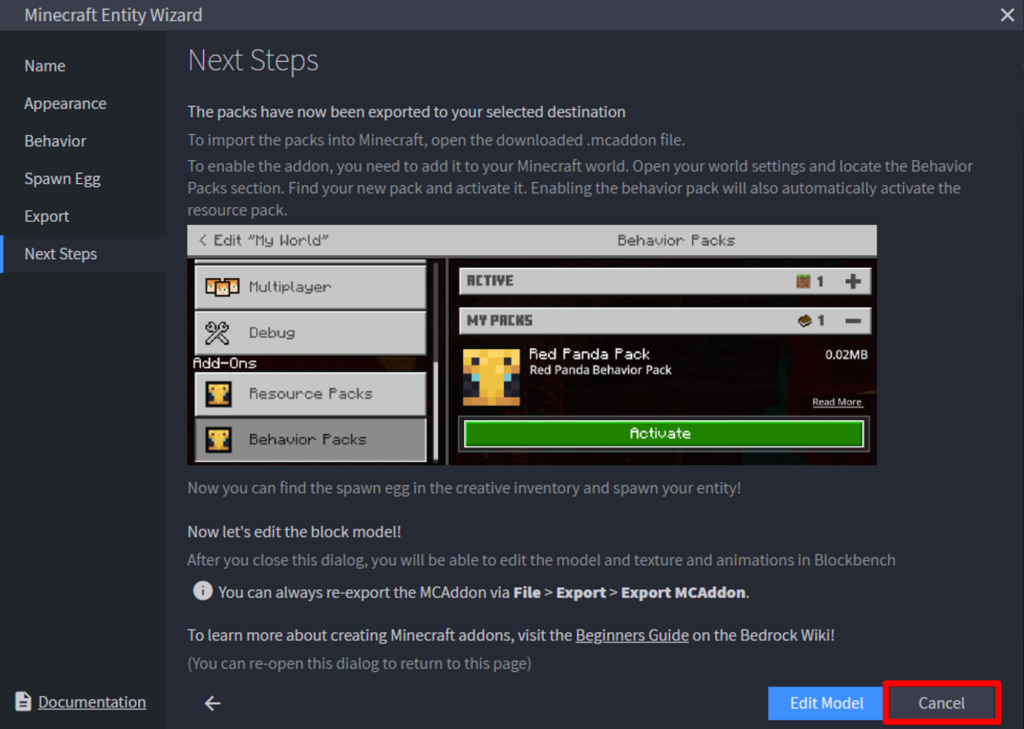
このような画面になったら、Cancelをクリックします。

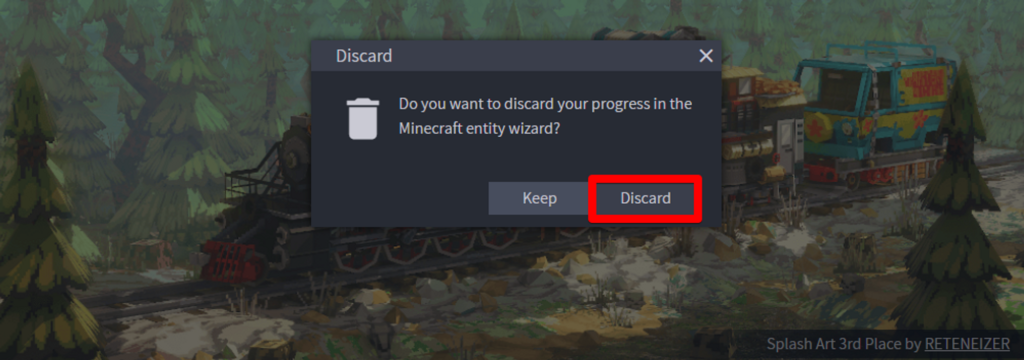
このようなウィンドウが出てきたら、Discardを押します。一度BlockBenchは閉じておきます。
mcaddonファイルの解凍

作業フォルダにあるmcaddonファイルの拡張子名をzipにします。

zipファイルにした後、解凍します。
※ファイルのアイコン画像は環境によって変わるので気にしないでください。

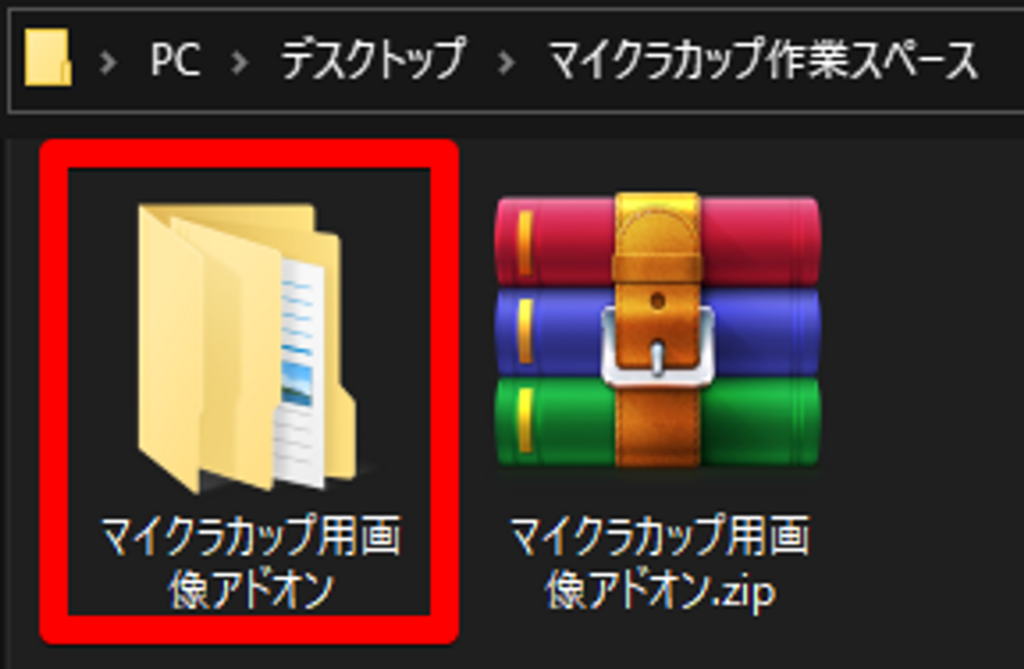
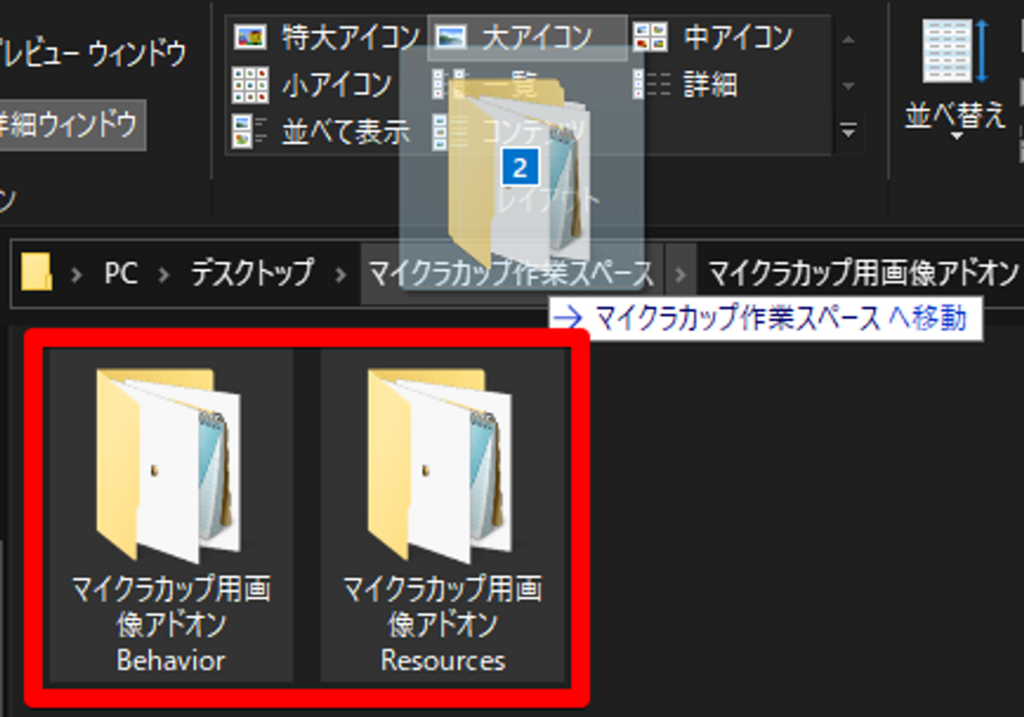
解凍すると、フォルダが生成されます。そのフォルダの中に、二つのフォルダが入っていると思います。

入っている二つのフォルダを、作業フォルダに移動します。
※ドラッグ&ドロップで出来ます。切り取って貼り付けても良いです。

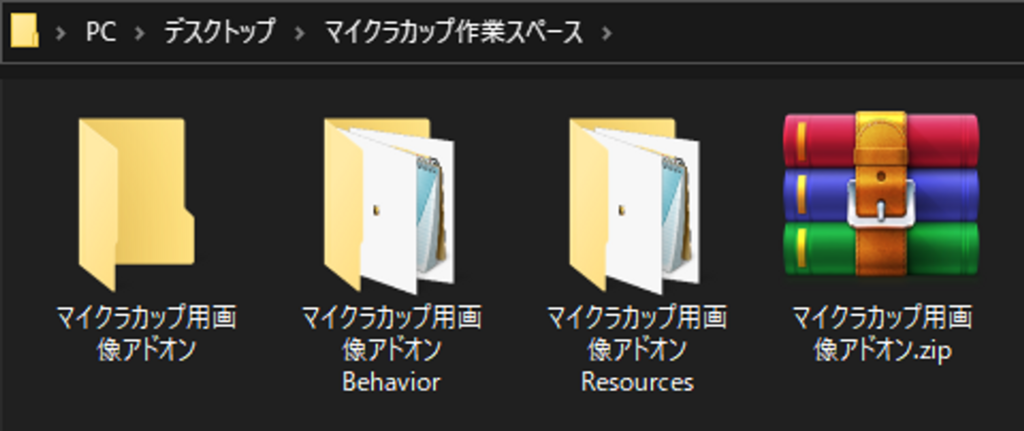
作業フォルダはこうなります。

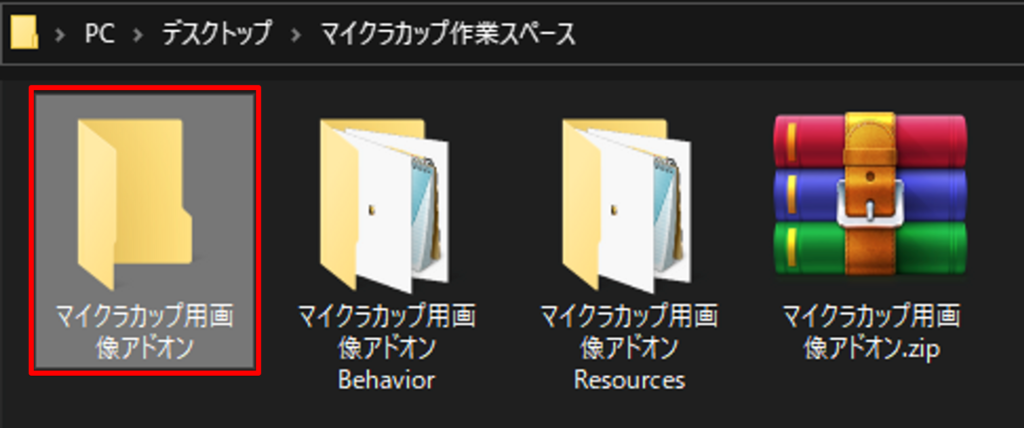
中身のなくなったフォルダはいらないので削除します。

作業フォルダは最終的にこのようになります。
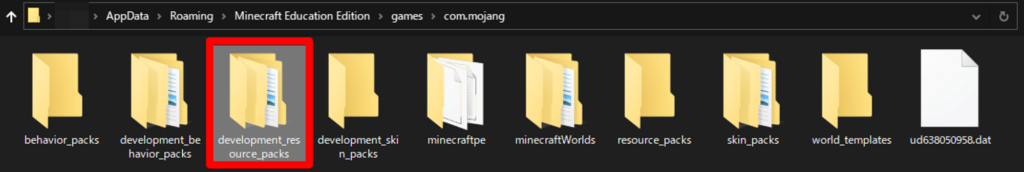
教育版マイクラのフォルダに移動させる
Windows:
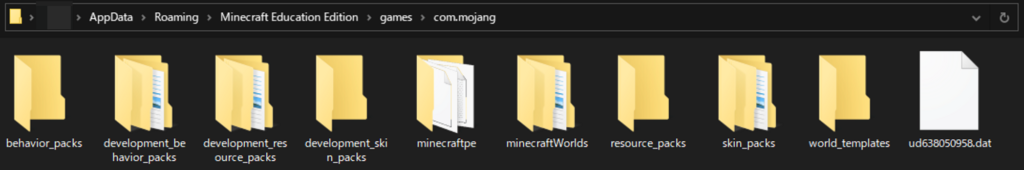
C:\Users\ユーザー名\AppData\Roaming\Minecraft Education Edition\games\com.mojang
MacOS:
/Users/(ユーザー名)/Library/Application Support/minecraftpe/games/com.mojang/minecraftWorlds
以上の場所に移動します。Windowsの場合、エクスプローラーのアドレスバー、Macの場合、メニューバーの移動→フォルダに移動を選択し、移動先を入力してEnterを押すと移動できます。
※わからない方は「windows パス 移動 エクスプローラー」や「Mac フォルダ 移動 Finder」などのキーワードで検索しましょう。
※MacOSでフォルダを開く際、/Library/は隠しフォルダとなっており、Finderで表示されないことがあります。わからない方は「Finder 隠しフォルダ 表示」などのキーワードで検索しましょう。
※ユーザー名はご自身のPCのユーザー名に置き換えてください。

移動できると、以上のようなファイルとフォルダがあるはずです。
behaviorフォルダを移動させる

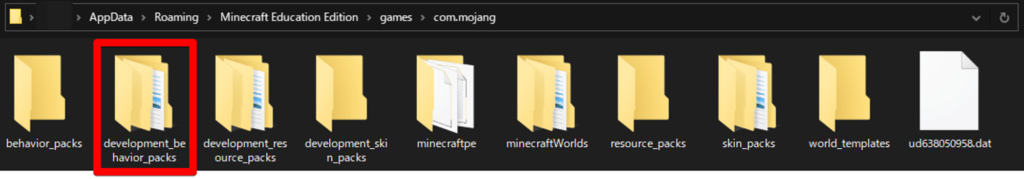
development_behavior_packsというフォルダを開きます。

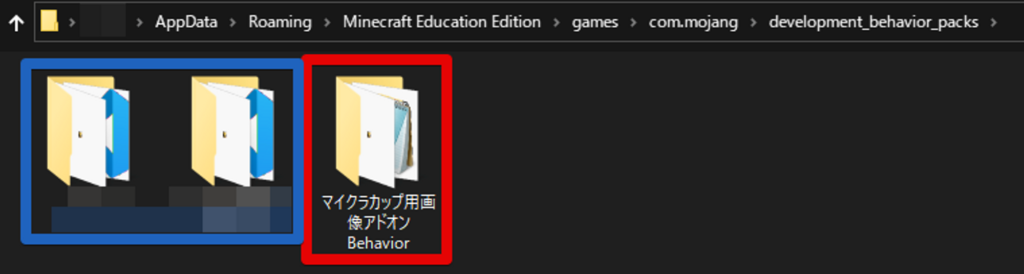
先ほどの作業スペースから、二つのフォルダの内、「Behavior」という文字列があるフォルダを移動させます。
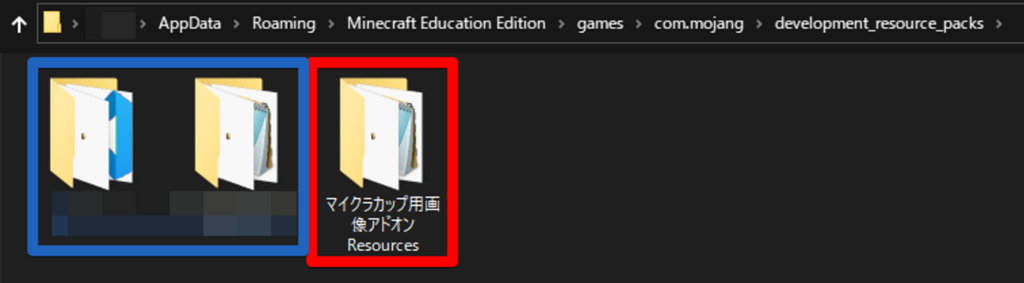
※青色の枠で囲われている部分のフォルダはデフォルトでは存在しません。環境によって変わります。
resourceフォルダを移動させる

先ほどと同じようなことを行います。今度は、development_resource_packsを開きます。

先ほどの作業スペースから、二つのフォルダの内、「Resources」という文字列があるフォルダを移動させます。
エクスポートが完了したら、試しに読み込んでみましょう。
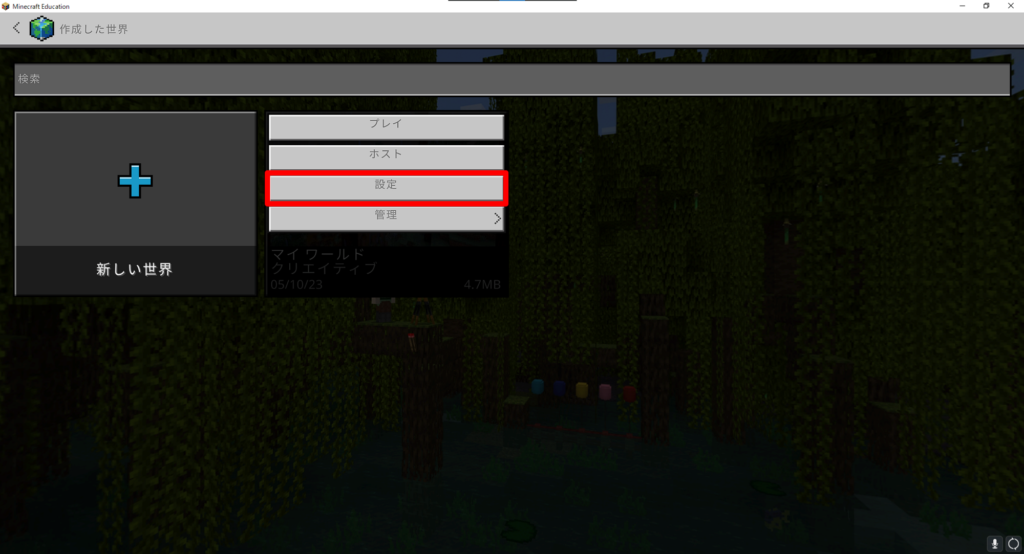
試しにマイクラで読み込んでみる

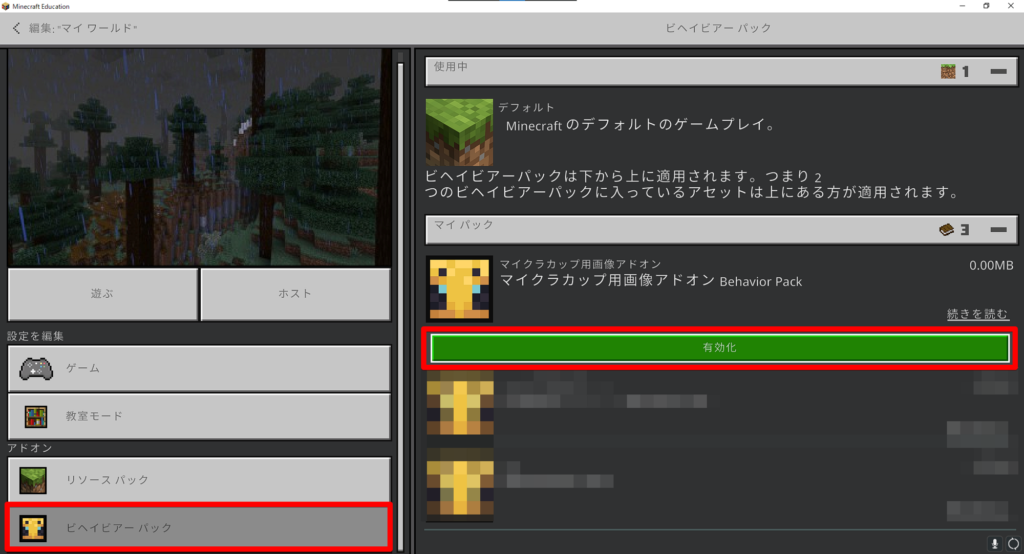
教育版マイクラを開き、ワールドの設定を開きます。

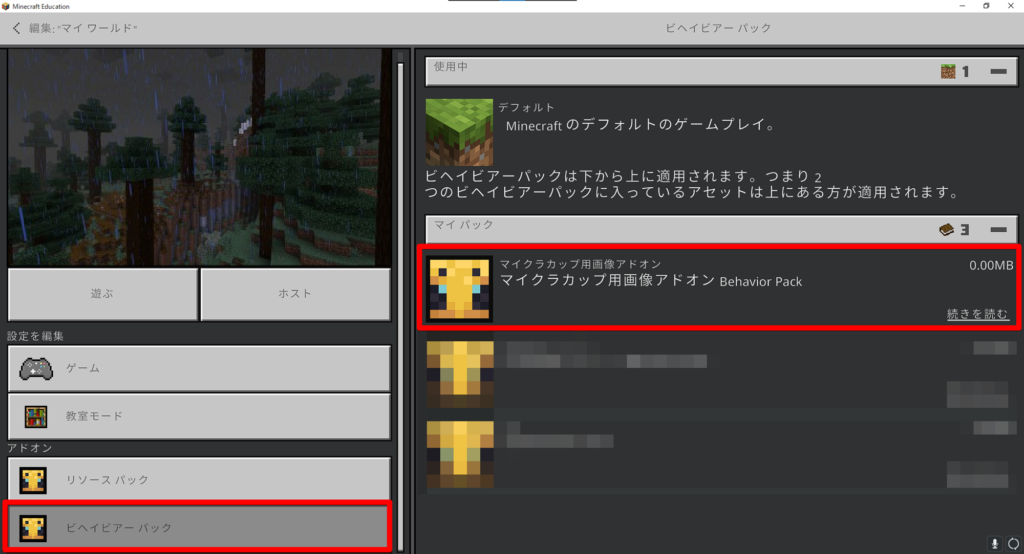
ビヘイビアーパックを開くと、マイパックの欄に今回作ったアドオンがあるはずです。

有効化をクリックします。

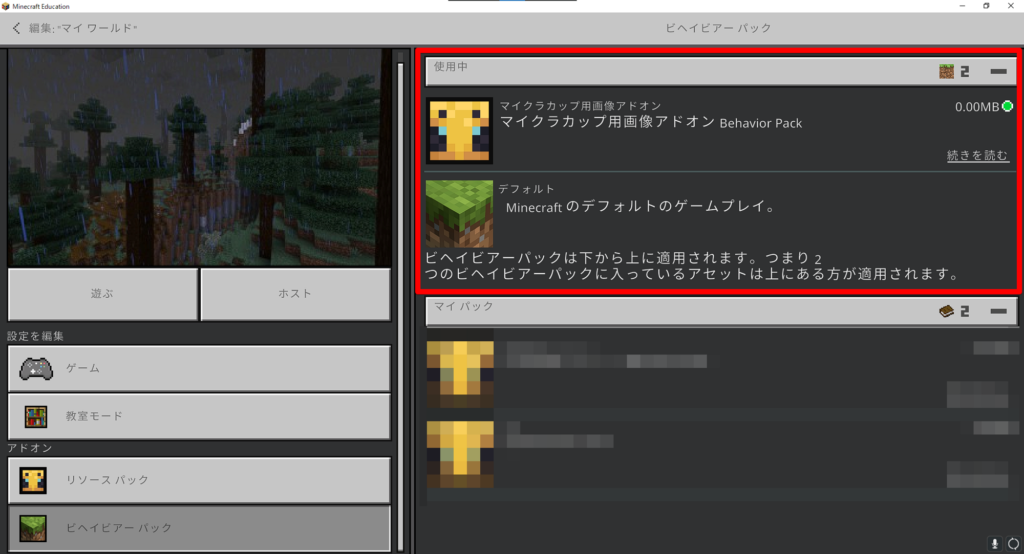
このようになればOKです。

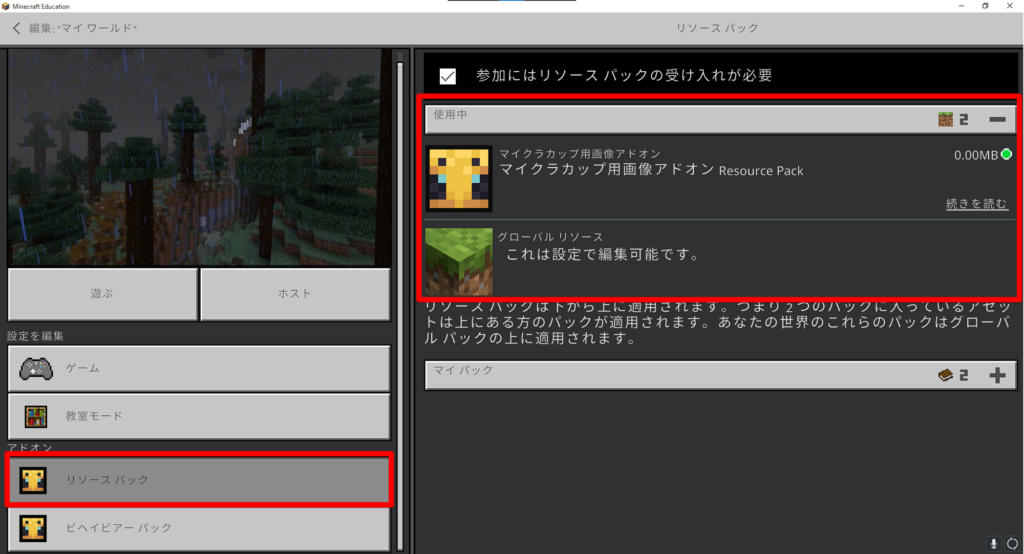
リソースパックを見てみると、同じように適用されているはずです。

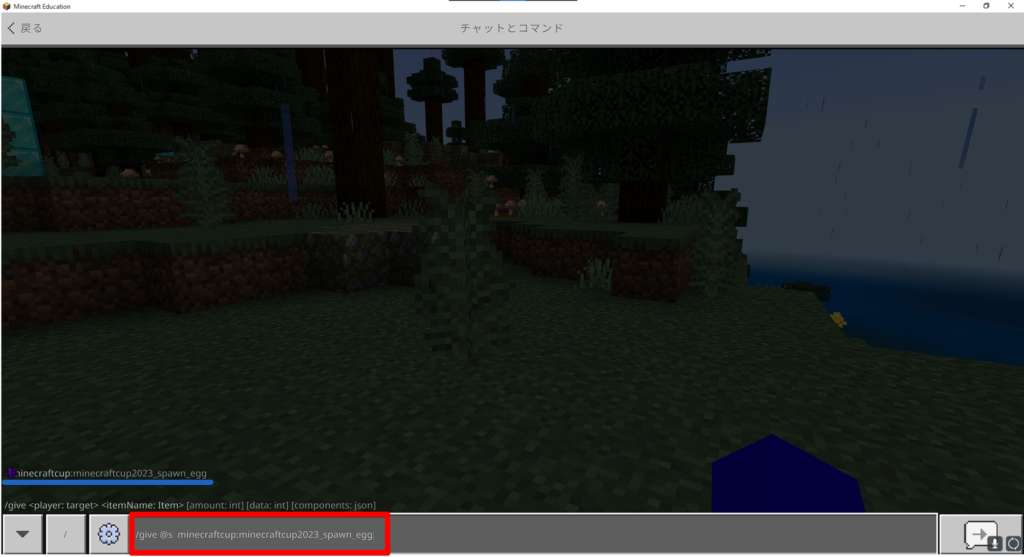
ワールドに入り、
/give @s minecraftcup:minecraftcup2023_spawn_egg
お手本と異なるアイテム名を指定した場合は、その名前を指定してください。
というコマンドを実行します。
※青色の線で示すように、コマンドの候補が出るのでそれを利用すると全て打ち込まなくて良いので便利です。

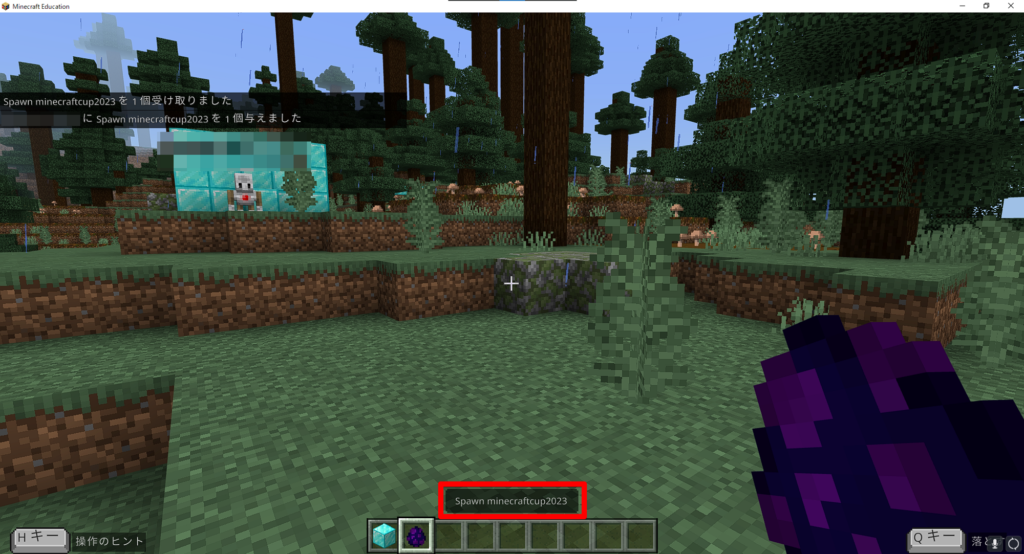
画像のようにspawneggが手に入ればOKです。試しに地面に向かって右クリックをして、スポーンさせましょう。

画像のようなエンティティが出現したらアドオンの生成とモデル、テクスチャの読み込みなどは全て成功しています!
あとは、モデルとテクスチャを改造していきましょう。
モデルとテクスチャを改造する

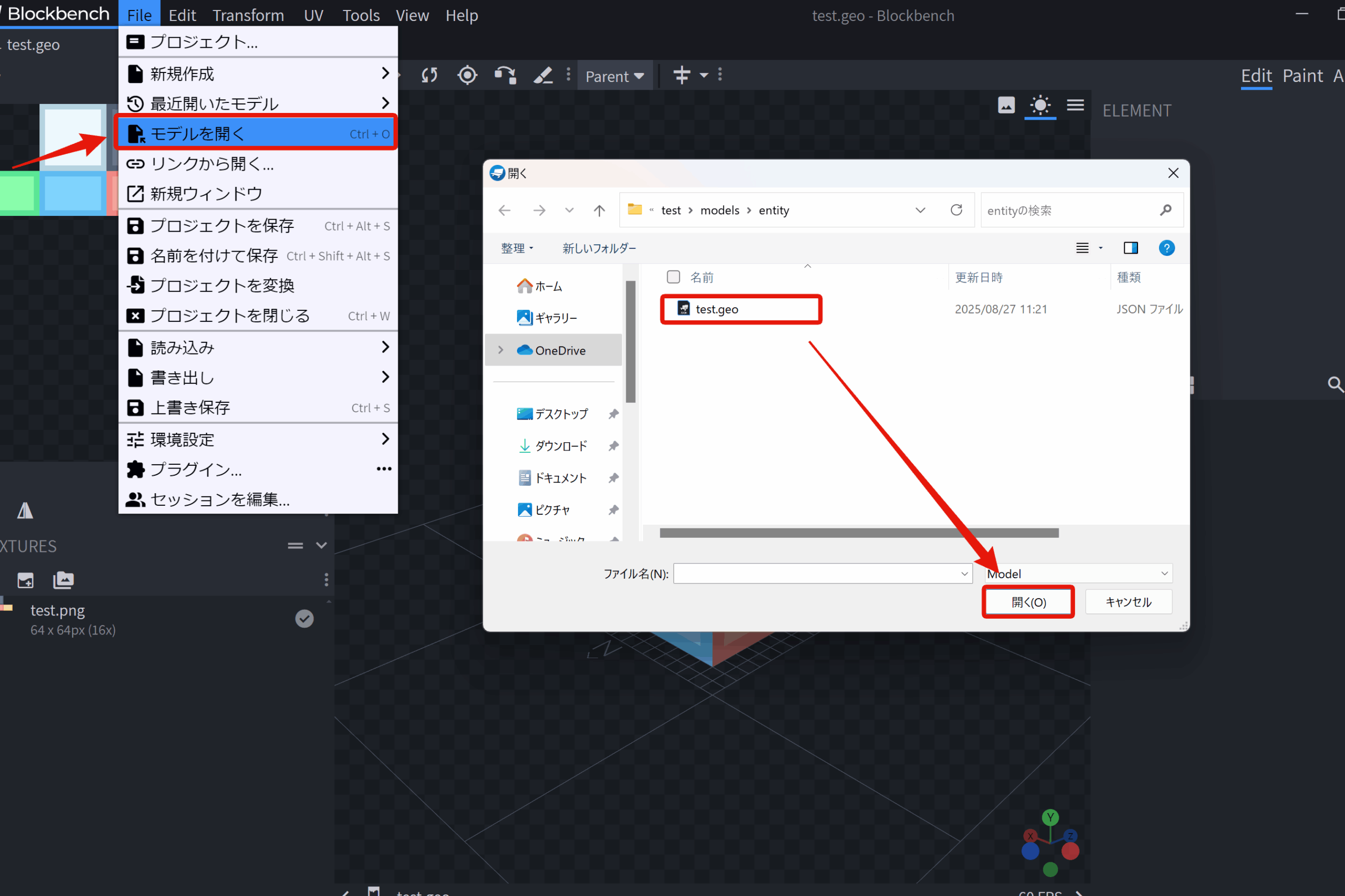
再びBlockBenchを起動し、File→Open Model(モデルを開く)をクリックします。
Windows:
C:\Users\ユーザー名\AppData\Roaming\Minecraft EducatiEdition\games\com.mojang\development_resource_packs
MacOS:
/Users/(ユーザー名)/Library/Application Support/minecraftpe/games/com.mojang/development_resource_packs
を参照してください。
先ほど追加した、末尾に「Resources」がついたフォルダを開き、その中に入っている[指定した名前].entity.jsonまたは[指定した名前].geoファイルを選択して開きます。

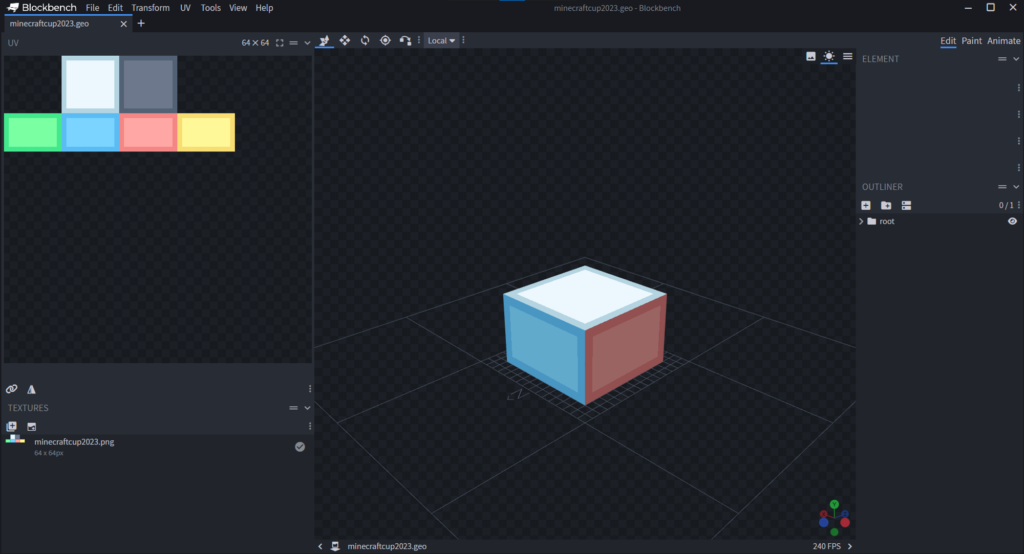
このようなモデルが出てきたらOKです。
テクスチャを読み込む

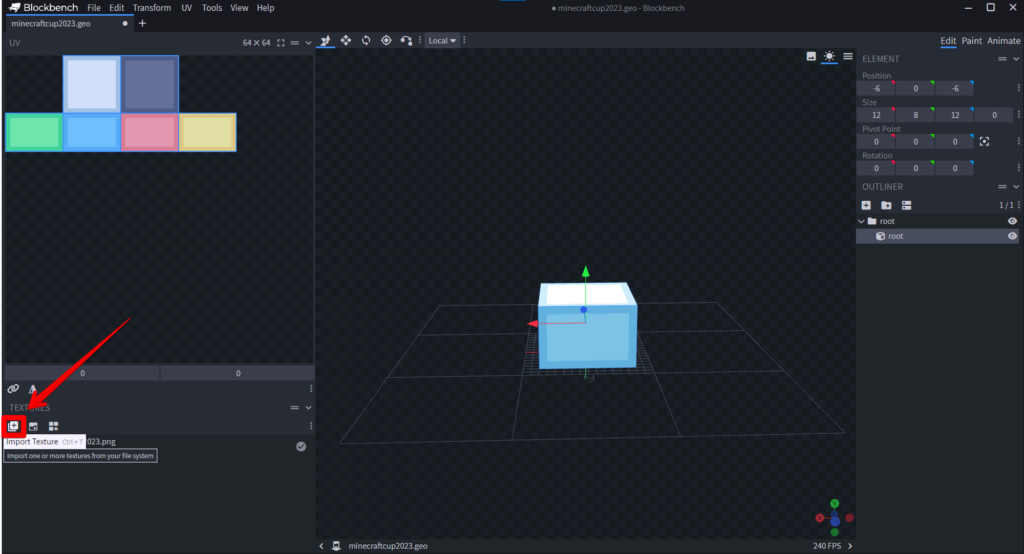
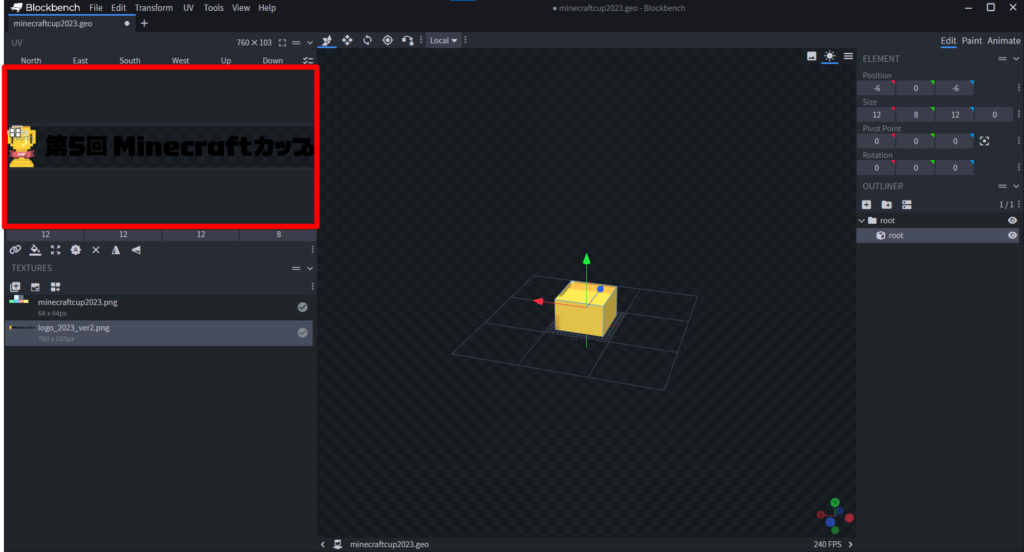
左の方にあるimportボタンを押します。

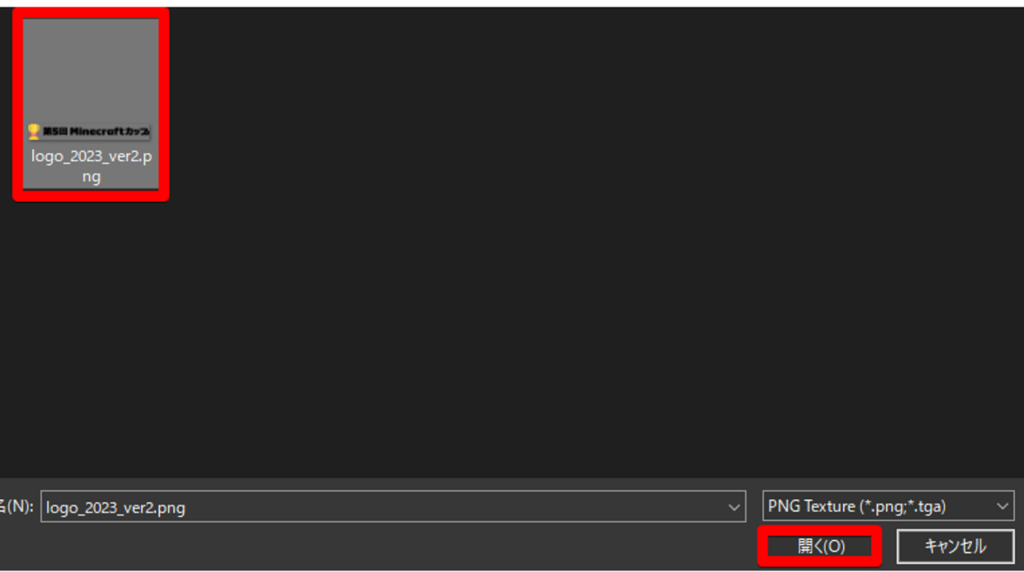
テクスチャにしたい画像を選択します。今回は、マイクラカップ公式サイトの画像を使います。

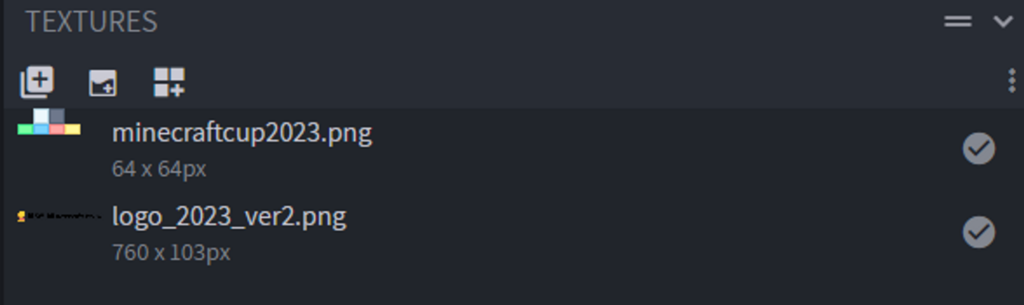
このように画像が追加されていればOKです。

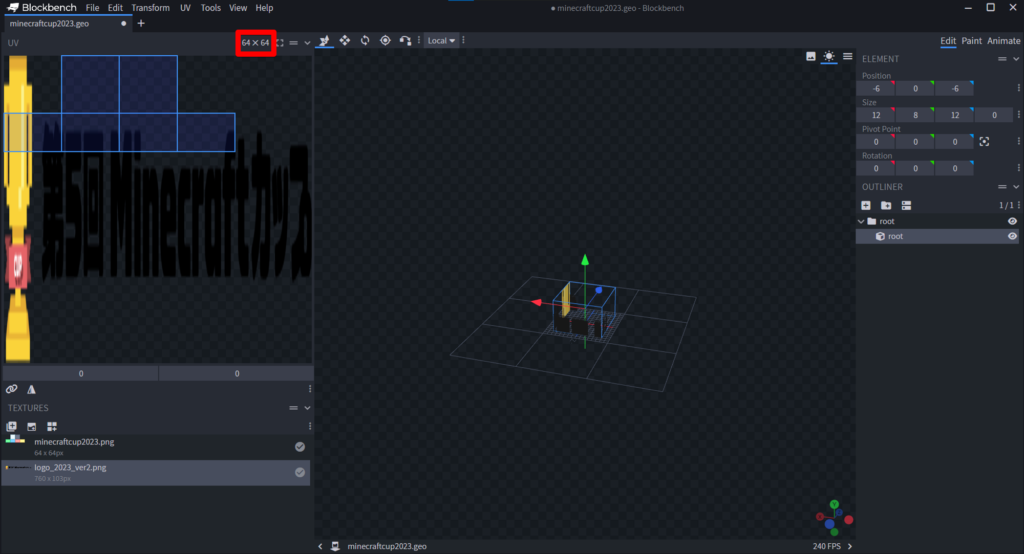
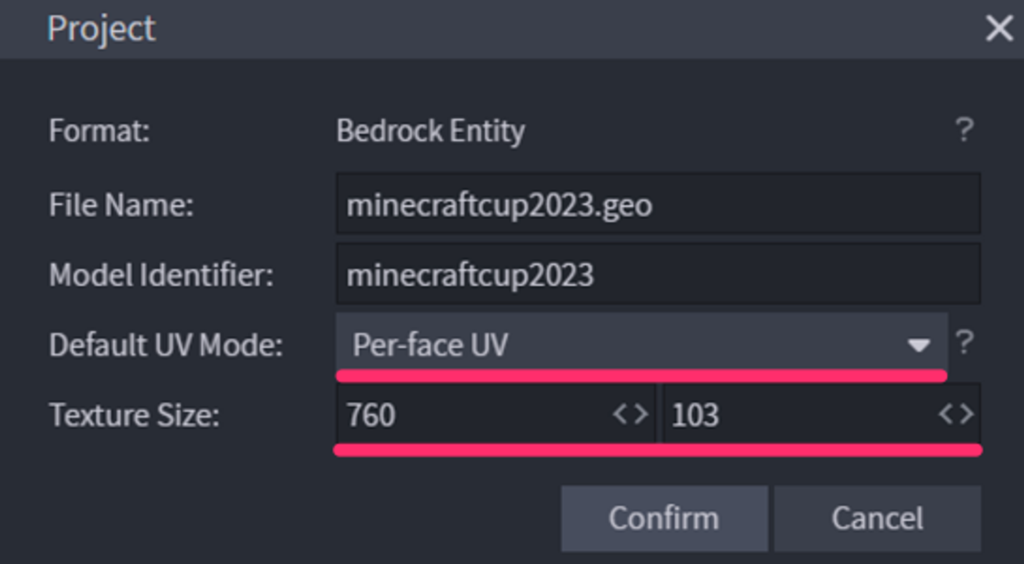
上の64×64などとかかれている部分をクリックします。

Default UV ModeをPer-face UVにし、Texture Sizeを画像のサイズに合わせます。

このように縦横比が正しくなっていればOKです。

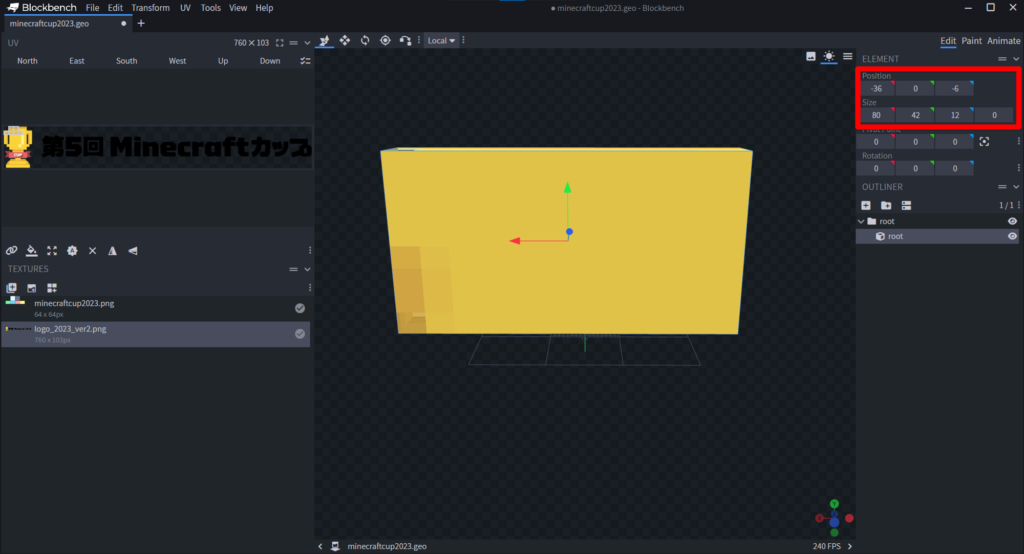
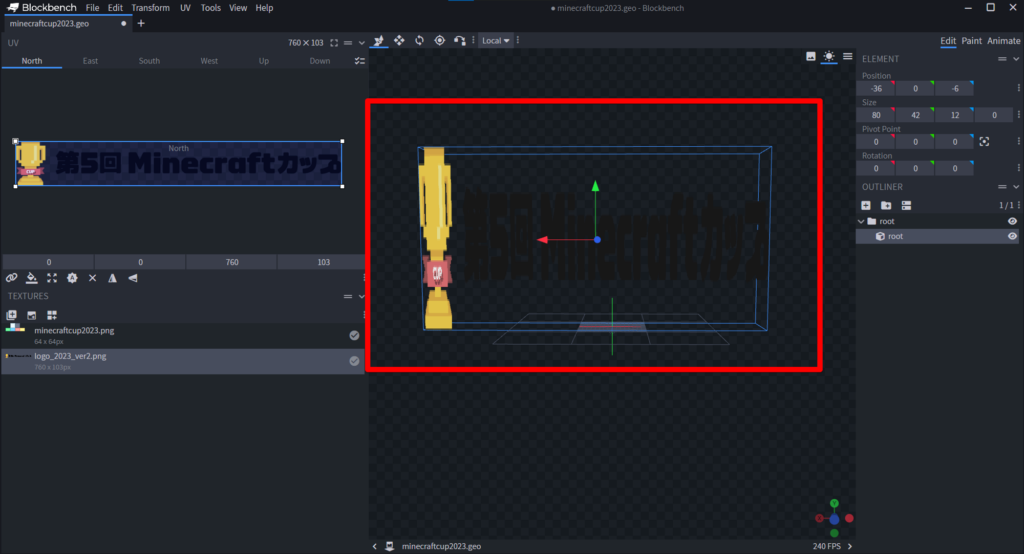
左上のPositionやSizeなどを調整して、モデルの大きさを変えます。
※BlockBench自体の使い方については各自で調べてみてください。YouTubeで丁寧にわかりやすく解説されている動画がたくさんあります。

ctrl+マウスホイールで拡大していきます。マウスホイールクリック+マウス移動でスクロールできます。

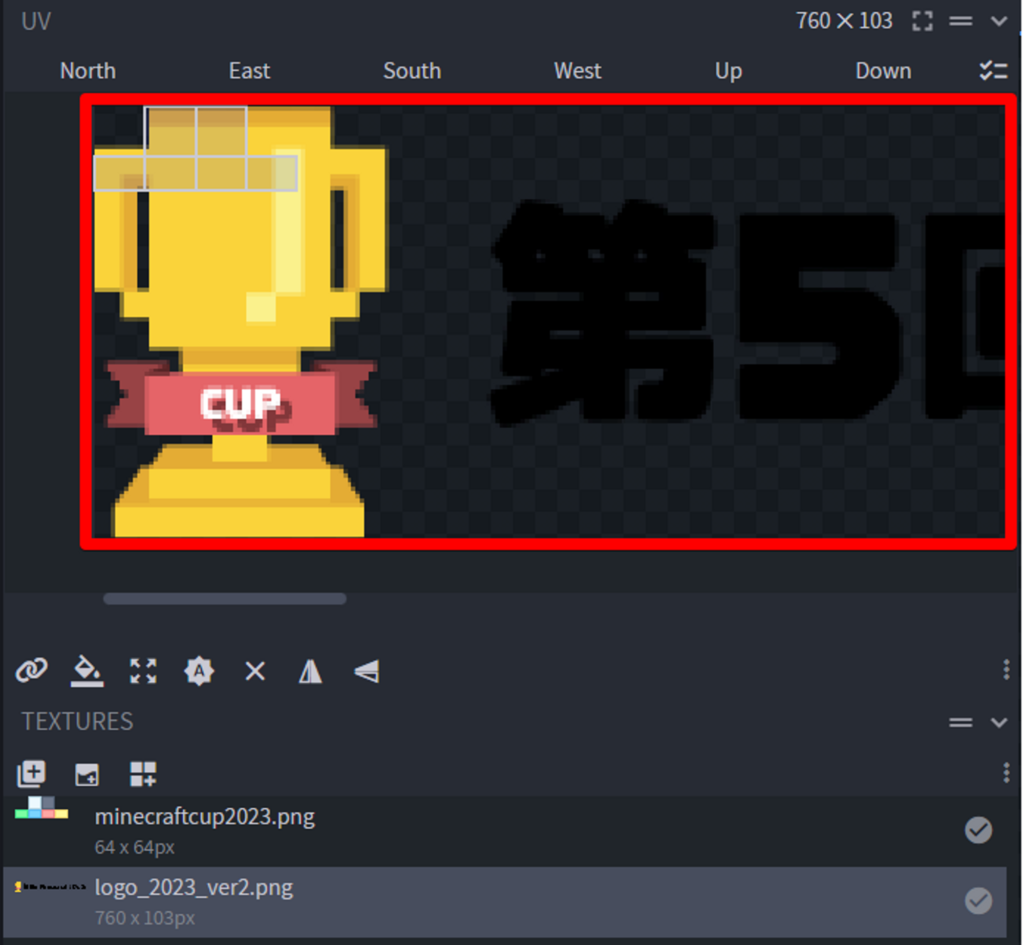
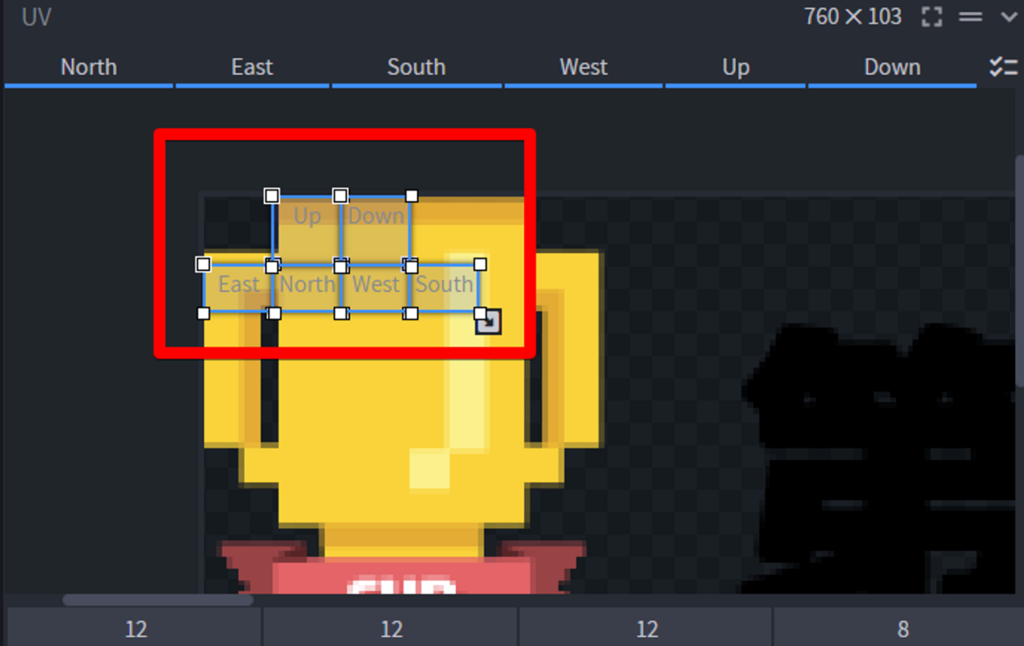
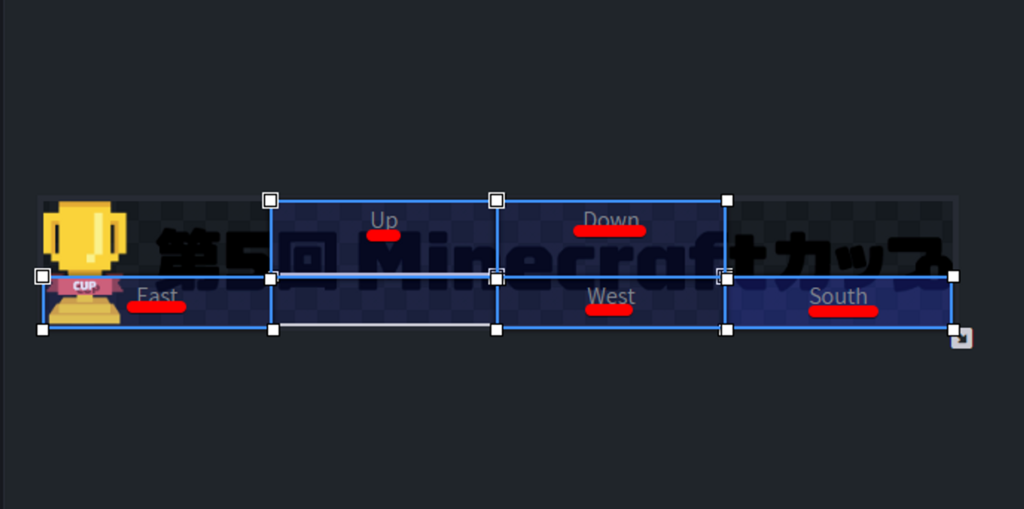
Up,Down,East,North,West,Southの6つの枠(UV)をctrl+aで全選択します。
※枠が青色になっていれば選択されています。

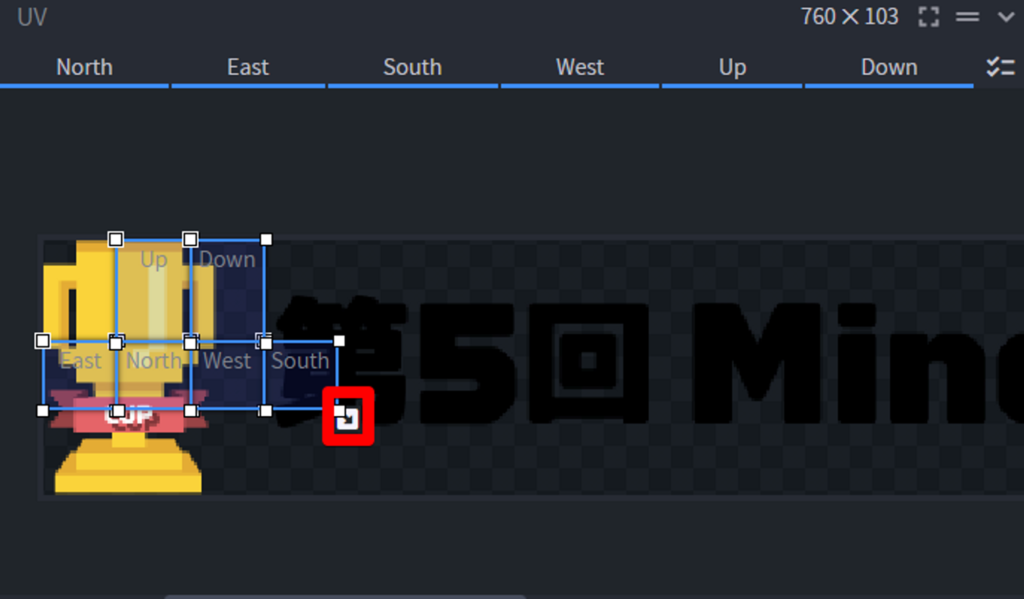
左下にある矢印をドラッグして移動させて、以下の画像のように6つの枠(UV)を拡大します。

このように大きくしていきます。

枠以外の部分をクリックして、編集を終了します。

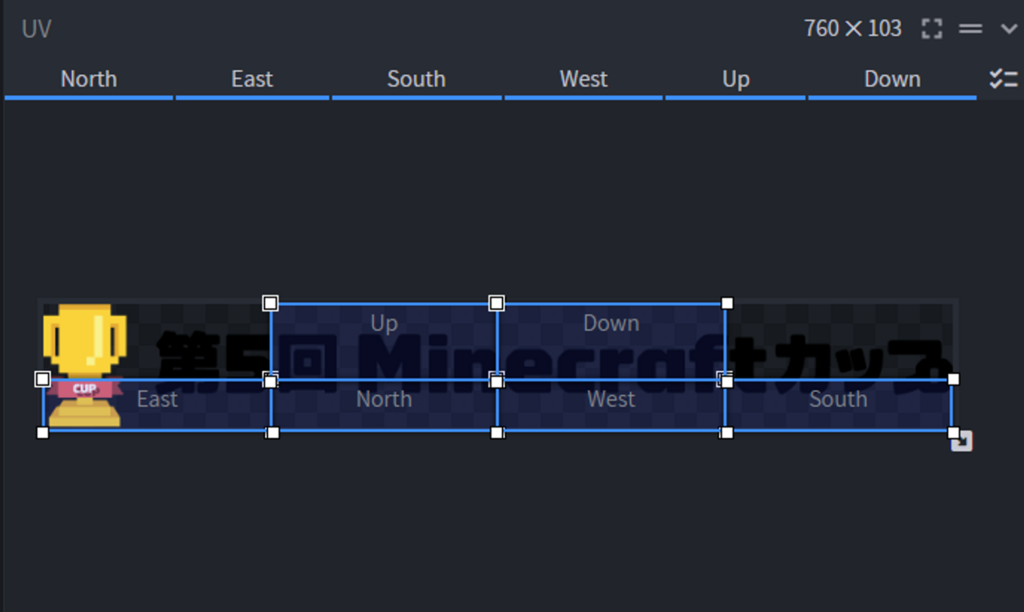
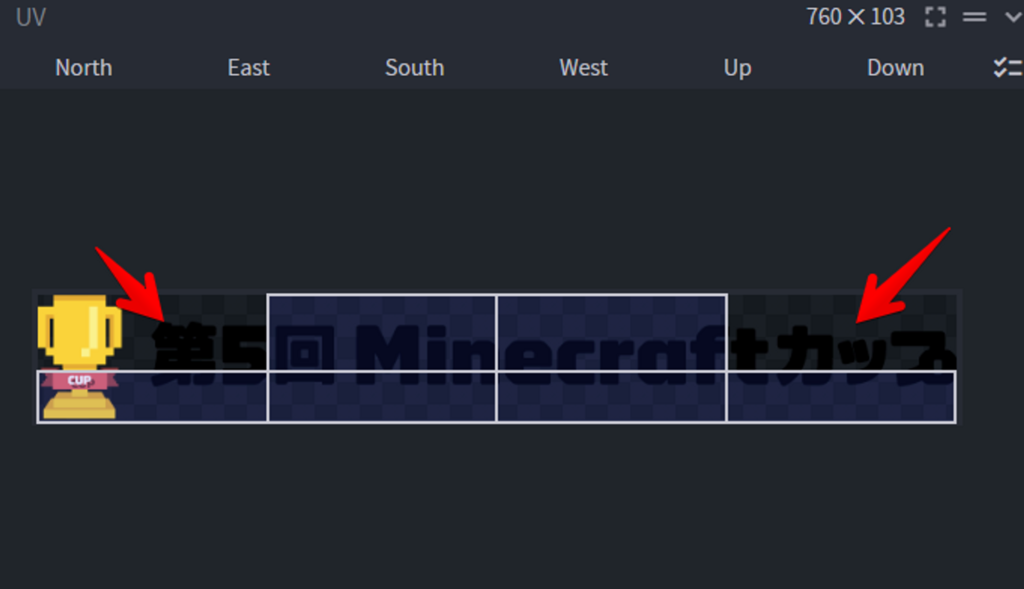
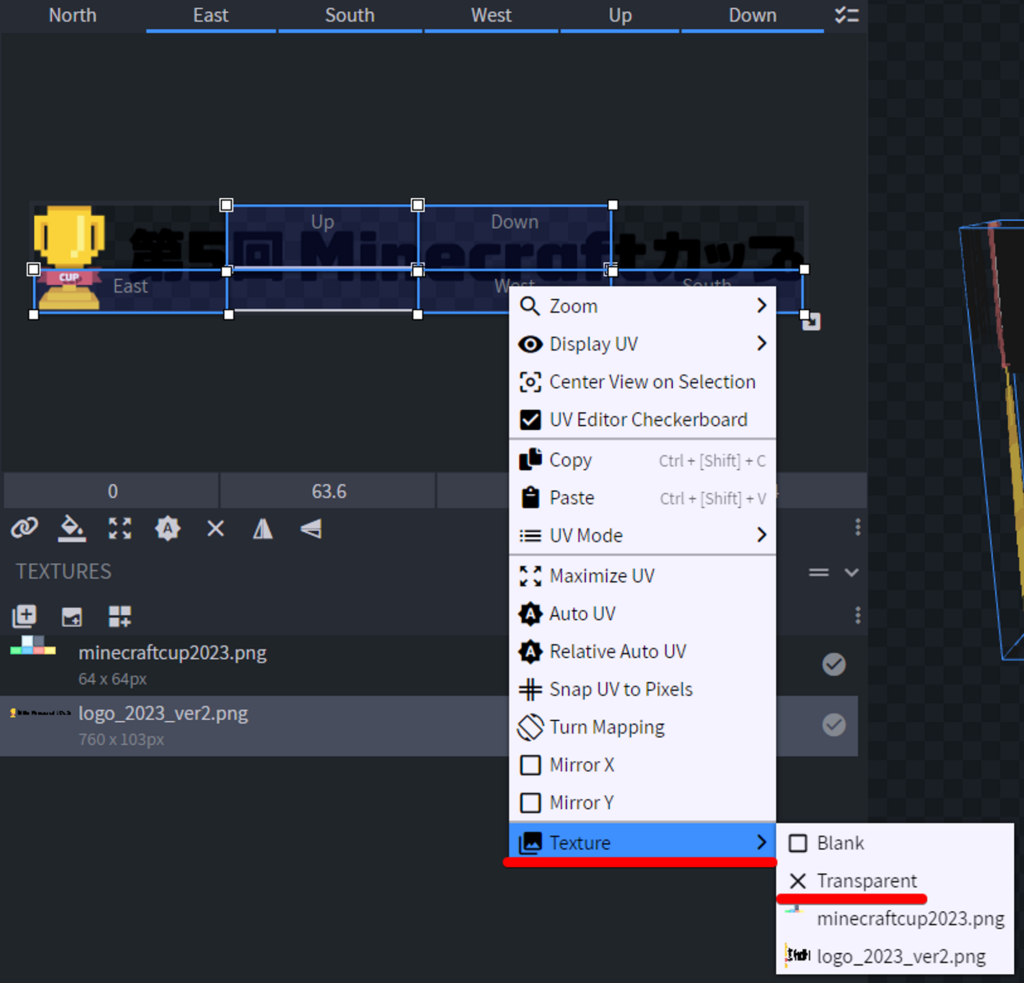
shiftキーを押しながら、North以外の、East,Up,Down,West,Southをクリックして選択します。

右クリック→Texture→Transparentをクリックします。

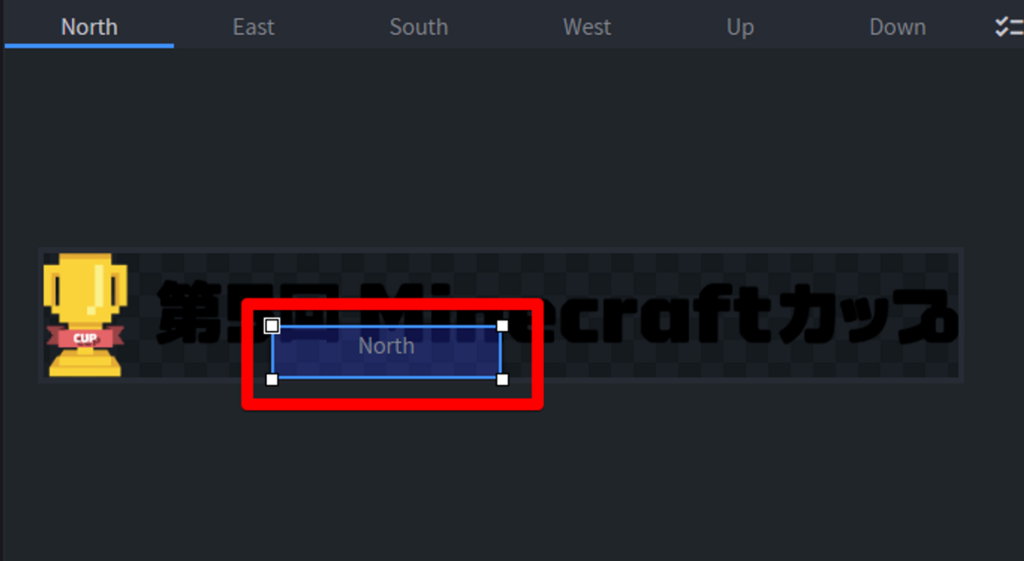
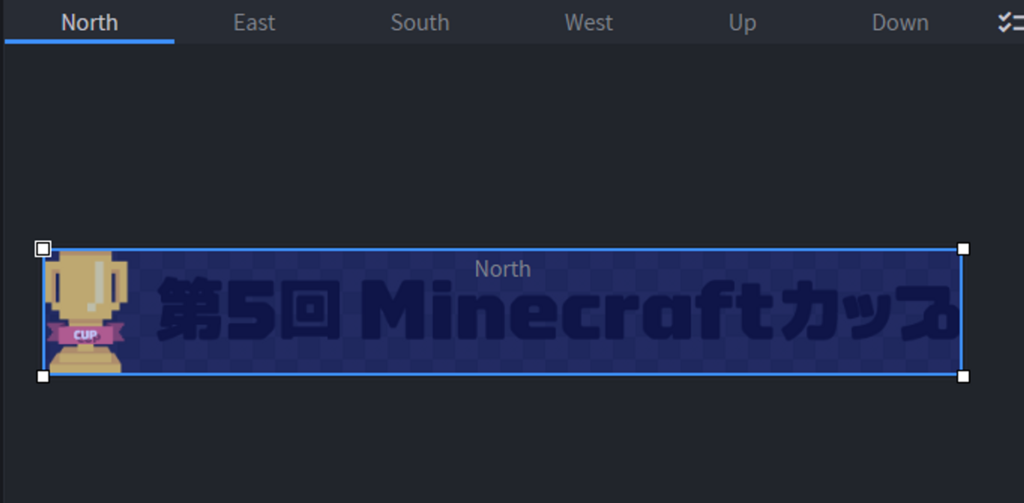
これで、Northだけを操作すればよくなったので、4つある頂点をドラッグして以下の画像のように画像いっぱいに広げます。


3Dモデルを見てみると、ただしくテクスチャが貼れていることがわかります。
※今回は細かく調整していないのでテクスチャの縦横比がおかしいですが、左上のPositionやSizeを使ってモデルのサイズを調整すれば、縦横比を正しくすることができます。

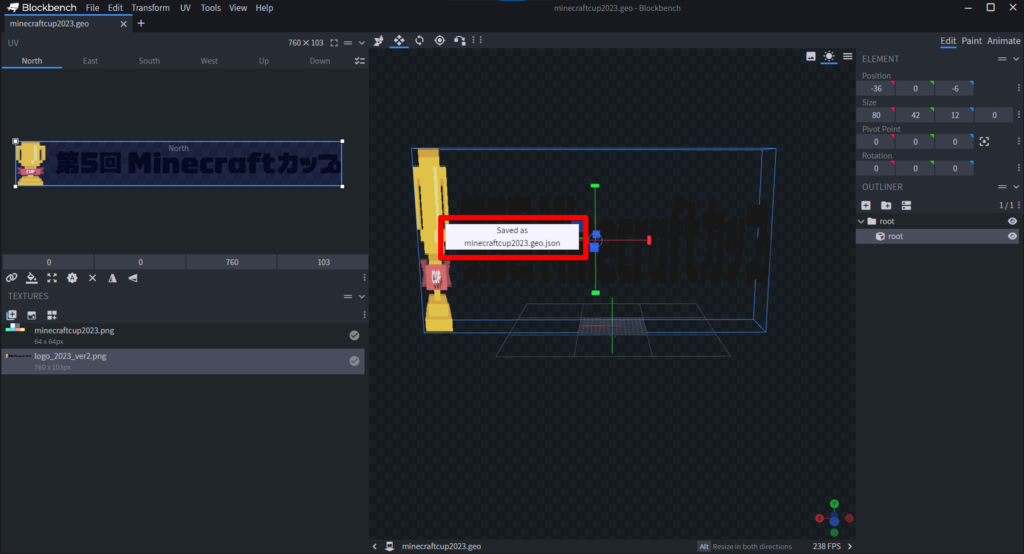
ctrl+sを押すとこのモデルを保存することができます。画面中央に、
- saved as[ファイル名].geo.json
と表示されていればOKです。
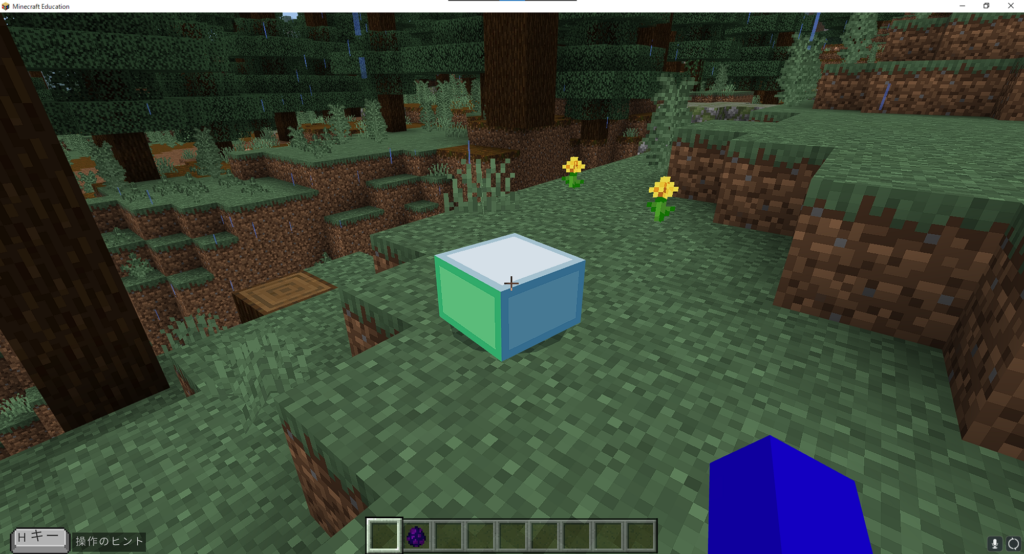
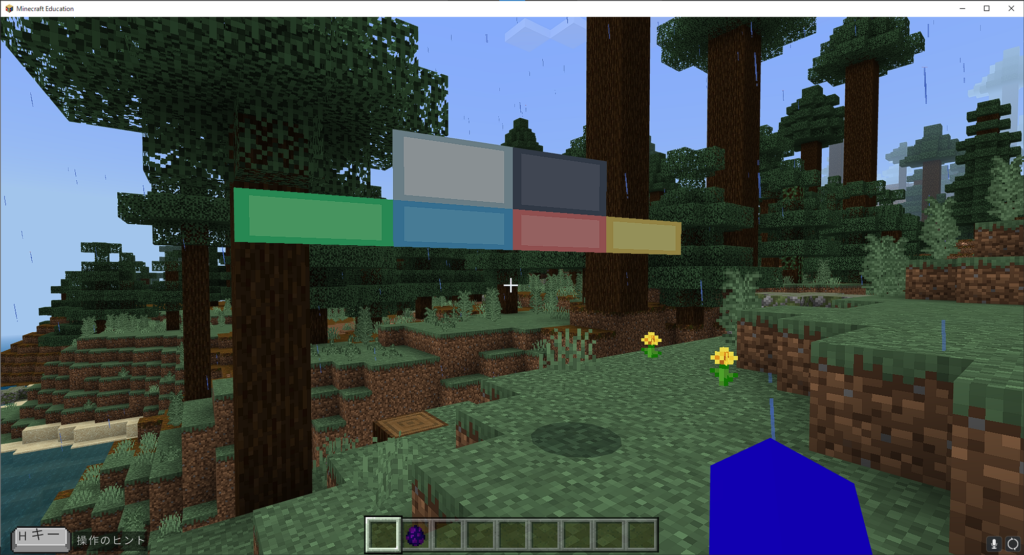
ワールドに入りなおす

教育版マイクラのワールドを閉じて、もう一度入り直すと、画像のように大きさが変わっていればOKです!ただ、まだテクスチャが適用されていないので、今から適用していきます。
テクスチャ適用
Windows:
C:\Users\ユーザー名\AppData\Roaming\Minecraft Education Edition\games\com.mojang\development_resource_packs\[アドオン名]\textures\entity
MacOS:
/Users/(ユーザー名)/Library/Application Support/minecraftpe/games/com.mojang/development_resource_packs/[アドオン名]/textures/entity

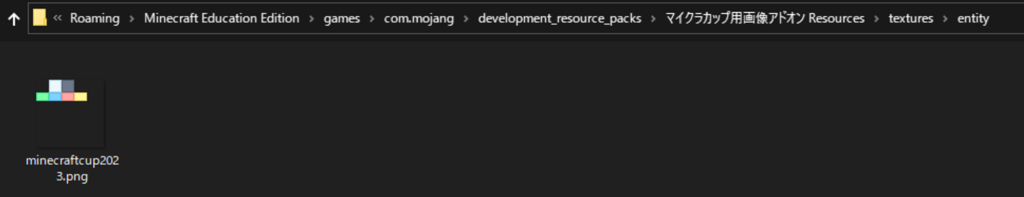
フォルダに移動すると、minecraftcup2023.pngがあると思います。

先ほど使った画像をこちらのフォルダにコピーし、minecraftcup2023.pngの名前をメモして、minecraftcup2023.png自体は削除します。

そして、残った画像のファイル名をminecraftcup2023.pngに変更します。

以上のようにテクスチャが適用されていればOKです。お疲れ様でした!
※背景のダイヤモンドブロックはテクスチャが分かりやすいように置いたものです。
その他、追記事項
なぜ統合版のアドオン開発のように、マイクラのディレクトリに直接exportしないのですか?まだ教育版マイクラのアドオン開発に対応しておらず、教育版マイクラのフォルダに出力する機能はまだないためです。- 2025年2月のMinecraft Entity Wizardのアップデートで、Windows上で利用する教育版マイクラにおいて、同じエクスポート方法が利用できるようになりました。
- 2025年8月時点でMacOS上や、通常とは異なるディレクトリ(場所)に教育版マイクラをインストールした場合はこの機能は利用できないため、以前の手順を利用する必要があります。
<執筆協力:秋穂 正斗>

