 作品づくりサポート
作品づくりサポート
教育版マインクラフトでMODを作る方法(BlockBench)

参加者からの質問や相談が多かった技術的な内容について、本記事で紹介していきます。
以下の注意事項を読んでから取り組んでみてください。
※本記事で紹介するサイトやサービスは公式アプリではございません。 ※以下の手順は、執筆時点の情報としてご参考ください。 ※紹介しているアプリケーションによって生じた一切の問題や損害に対して責任を負うことができません。 ※紹介している手順におけるやり方で不具合等が出た場合、個別のご相談をお受けすることができません。
ー状況
教育版マインクラフトに、オリジナルのMOB(キャラクター)やエンティティを追加して、それをMinecraft内で表示したり飾ったりしたいことがあると思います。
ただ、オリジナルのMOBやエンティティを作れる標準機能はないので、「アドオン」という、Java版MinecraftでいうMODのようなものを自分で作る必要があります。
今回は、アドオンを作って、独自のMOBを追加し、実際に教育版マインクラフトの中でMOBを出現させてみたいと思います。
ー注意書き
この記事は、アドオンを作って画像をワールドに入れてみよう!を読んで実践された方向けの記事となっております。
- ブロックベンチのインストール方法
- ブロックベンチへのプラグインのインストール方法
などはこの記事では省きますので、まだ設定されていない方は、アドオンを作って画像をワールドに入れてみよう!を読まれてください。
ーMinecraft Entity Wizardを使ってmcaddonファイルを作る

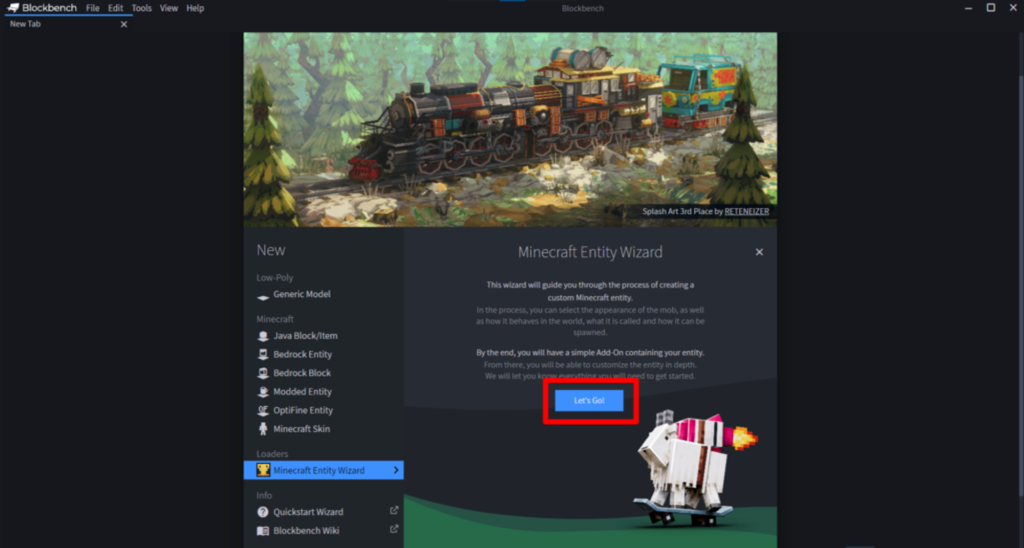
Let’s Go!をクリックします。

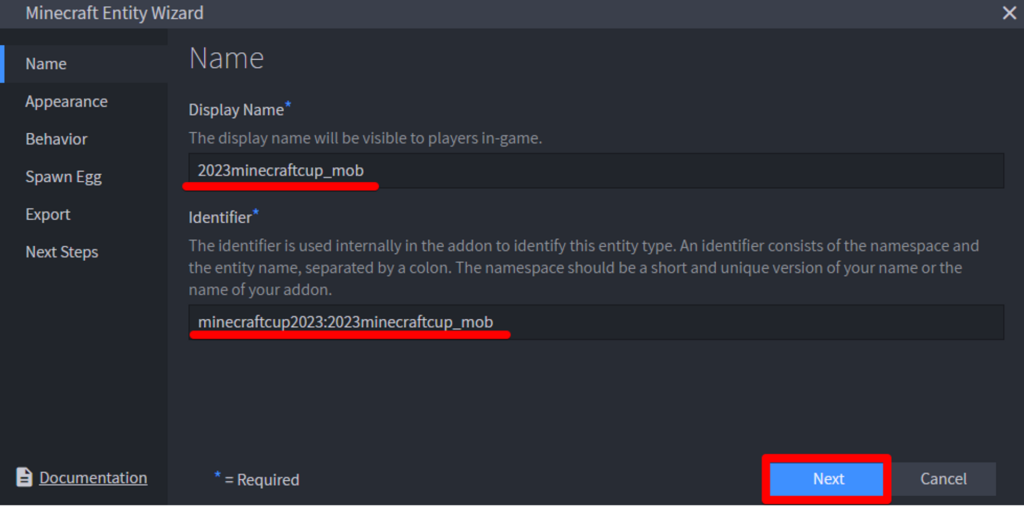
名前を設定します。
- identifierはminecraftcup2023にしていますが、minecraftcup2023_mobなど、分かりやすい名前にしましょう。

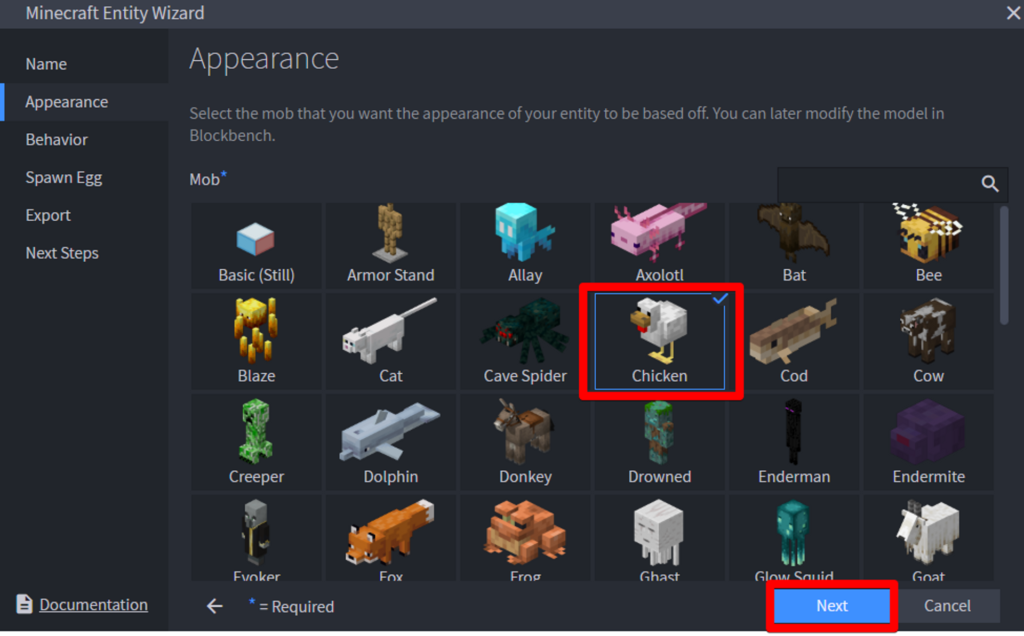
MOBを選択してNextを押します。

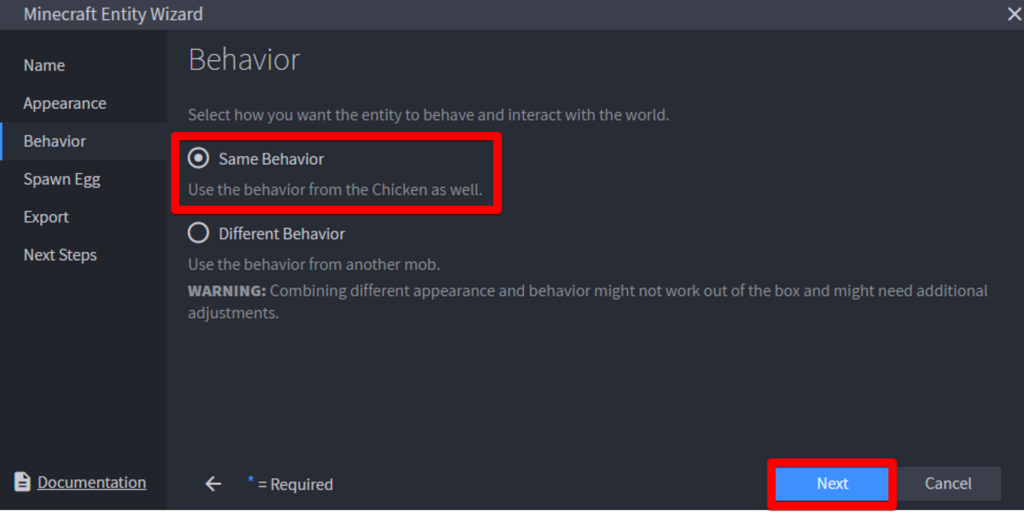
same behaviorしてNextを押します。

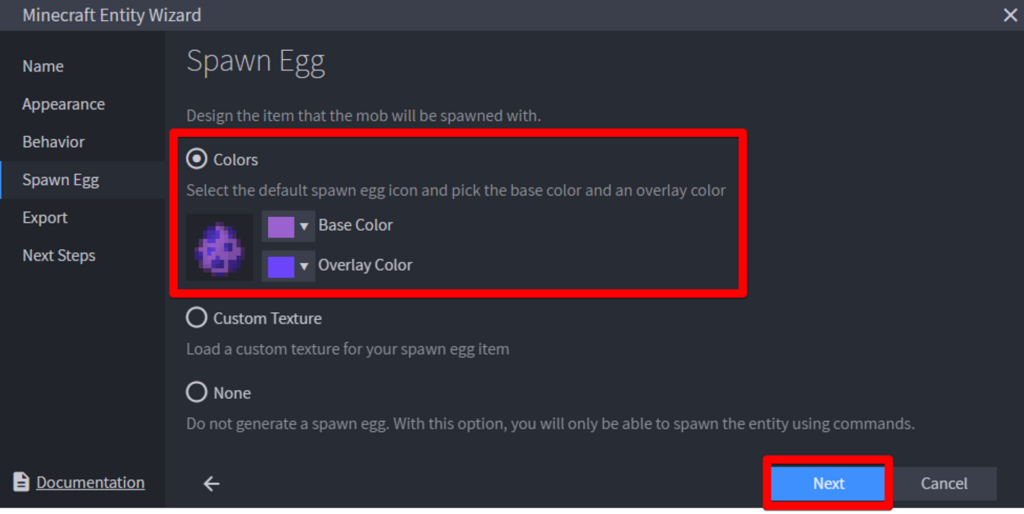
Colorsを選択してNextを押します。

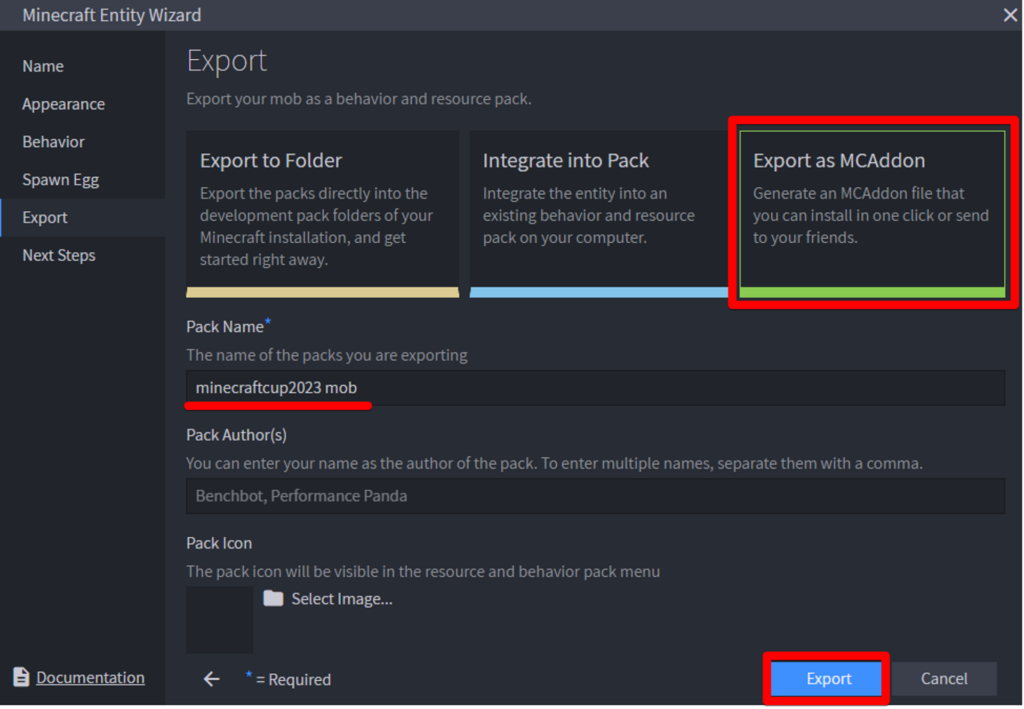
Export as MCAddonを選択
Pack Nameを入力
Exportを押します

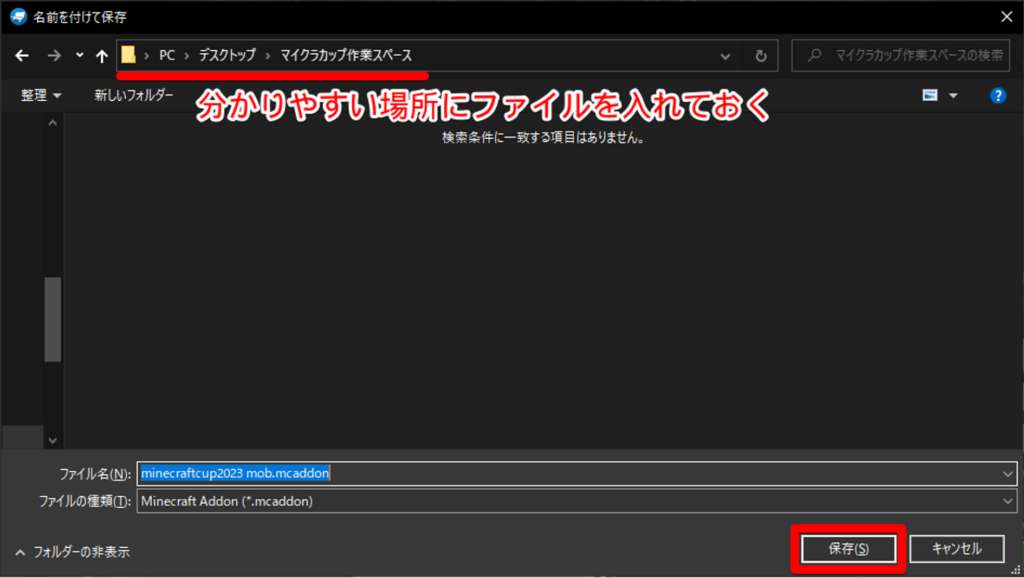
Exportを押すとこのような画面になるので、分かりやすい位置に保存しておきましょう。今回は、デスクトップにマイクラカップ作業ペースという作業フォルダを作り、そこに保存しました。

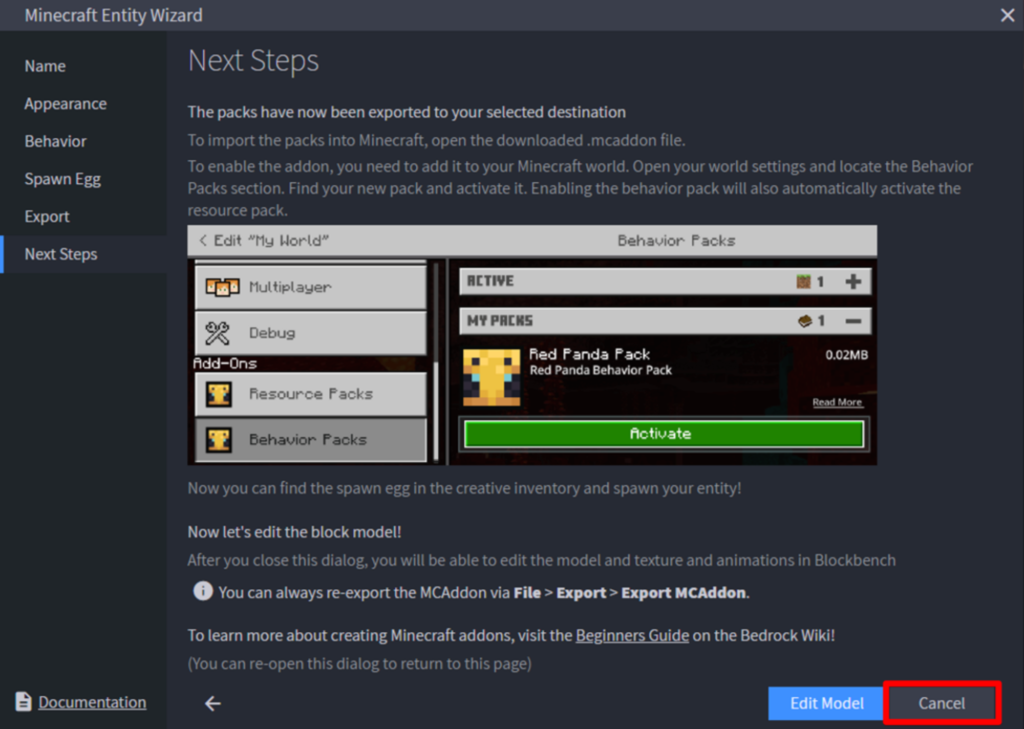
このような画面になったら、Cancelをクリックします。

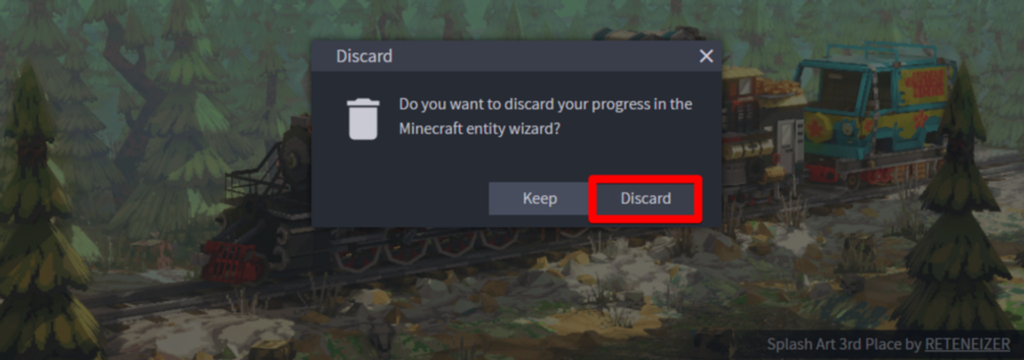
このようなウィンドウが出てきたら、Discardを押します。一度BlockBenchは閉じておきます。
ーmcaddonファイルの解凍

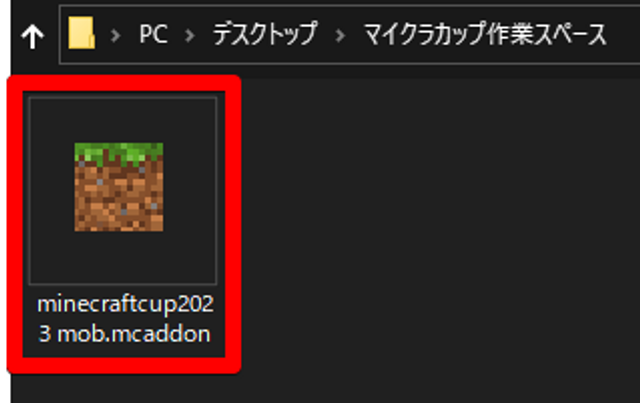
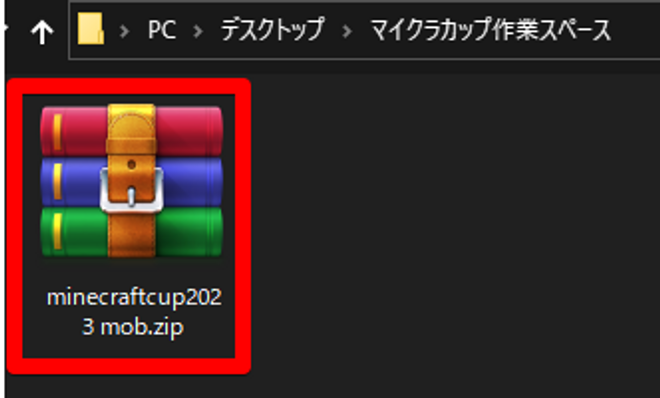
作業フォルダにあるmcaddonファイルの拡張子名をzipにします。

zipファイルにした後、解凍します。
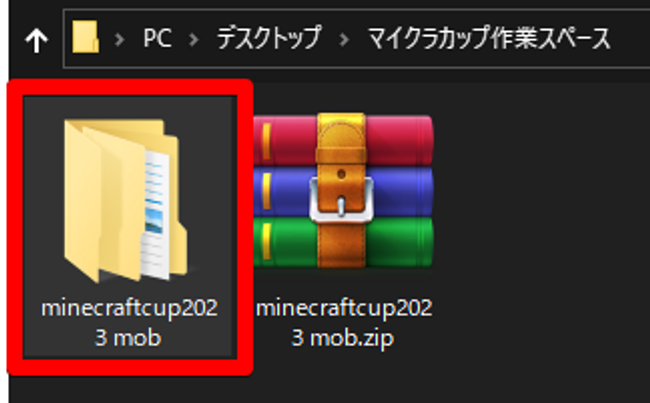
※ファイルのアイコン画像は環境によって変わるので気にしないでください。

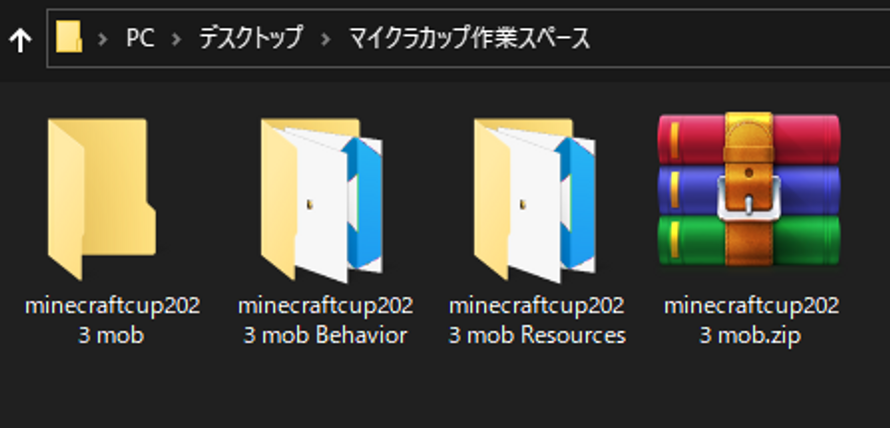
解凍すると、フォルダが生成されます。そのフォルダの中に、二つのフォルダが入っていると思います。

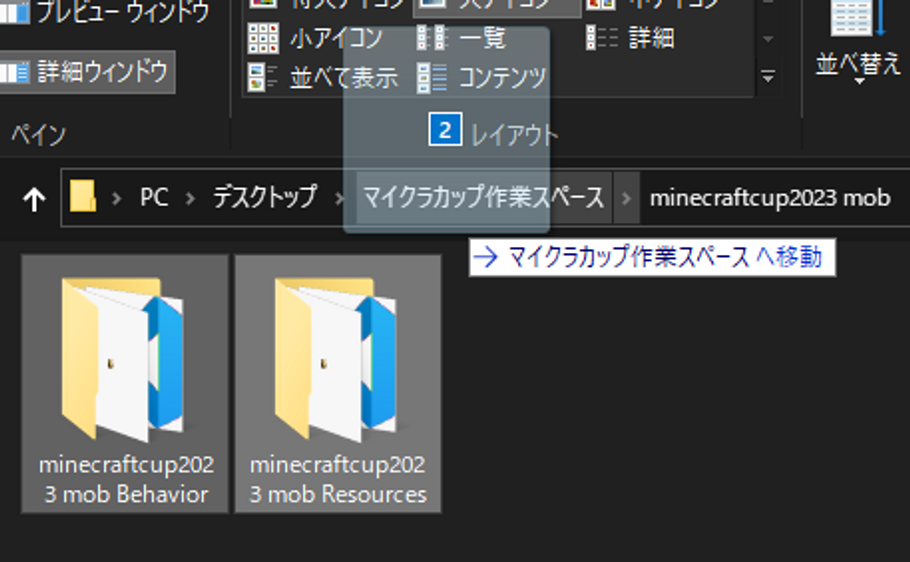
入っている二つのフォルダを、作業フォルダに移動します。
※ドラッグ&ドロップで出来ます。切り取って貼り付けても良いです。

作業フォルダはこうなります。

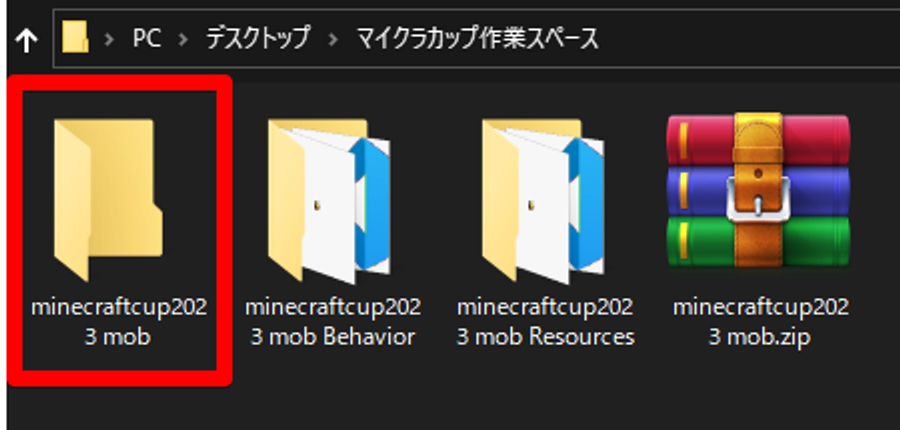
中身のなくなったフォルダはいらないので削除します。

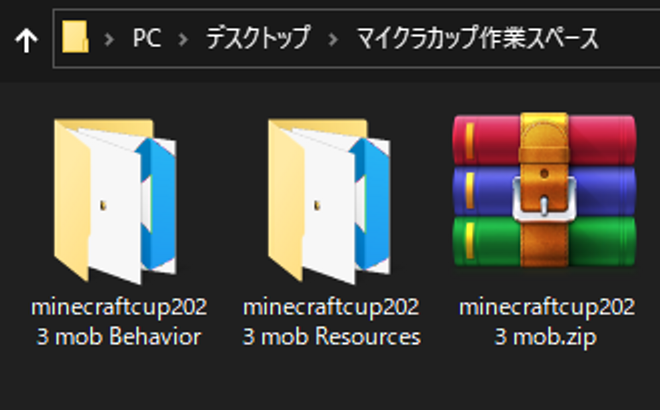
作業フォルダは最終的にこのようになります。
ー教育版マインクラフトのフォルダに移動させる
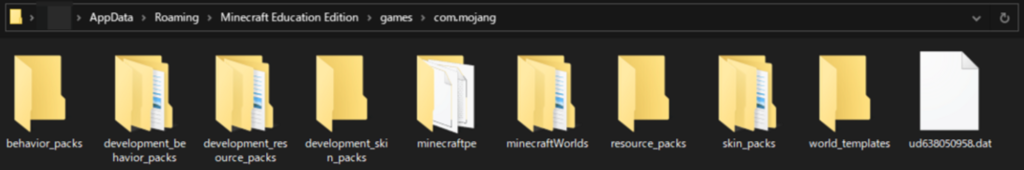
C:\Users\ユーザー名\AppData\Roaming\Minecraft Education Edition\games\com.mojang
以上の場所に移動します。エクスプローラーのアドレスバーに入力してEnterを押すと移動できます。
※わからない方は「windows パス 移動 エクスプローラー」などのキーワードで検索しましょう。
※ユーザー名はご自身のPCのユーザー名に置き換えてください。

移動できると、以上のようなファイルとフォルダがあるはずです。
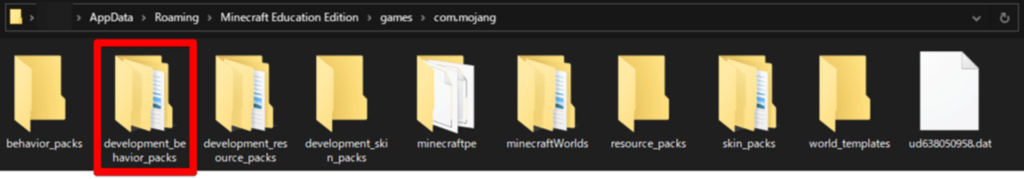
ーbehaviorフォルダを移動させる

development_behavior_packsというフォルダを開きます。

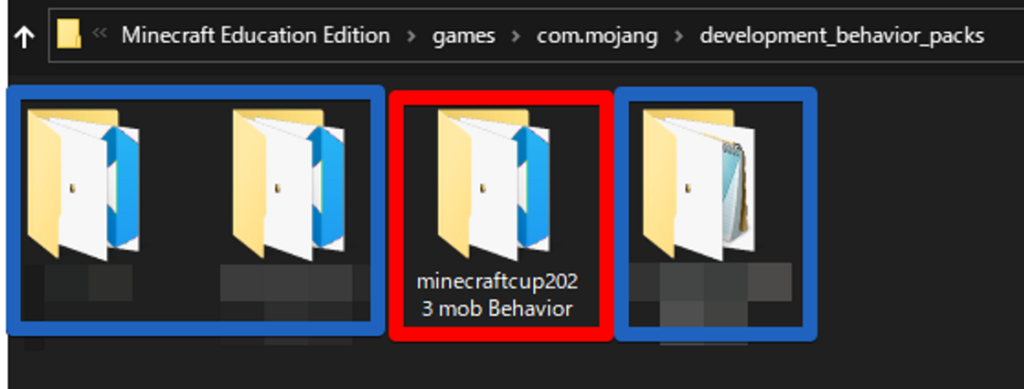
先ほどの作業スペースから、二つのフォルダの内、「Behavior」という文字列があるフォルダを移動させます。
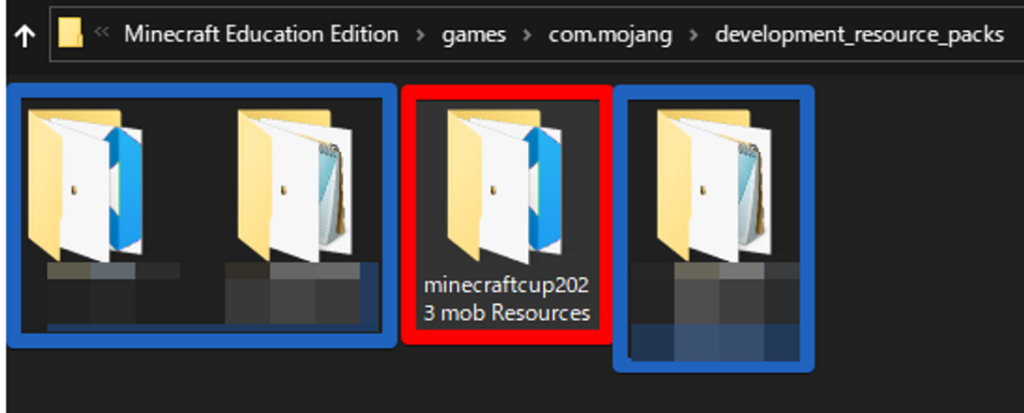
※青色の枠で囲われている部分のフォルダはデフォルトでは存在しません。環境によって変わります。
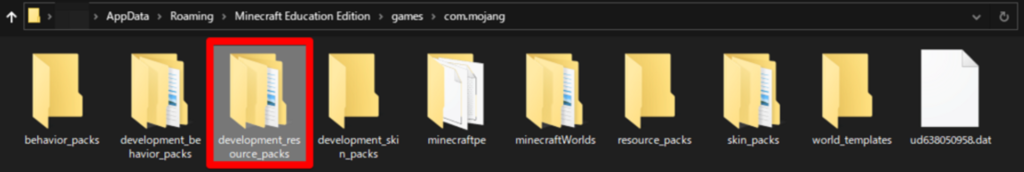
ーresourceフォルダを移動させる

先ほどと同じようなことを行います。今度は、development_resource_packsを開きます。

先ほどの作業スペースから、二つのフォルダの内、「Resources」という文字列があるフォルダを移動させます。
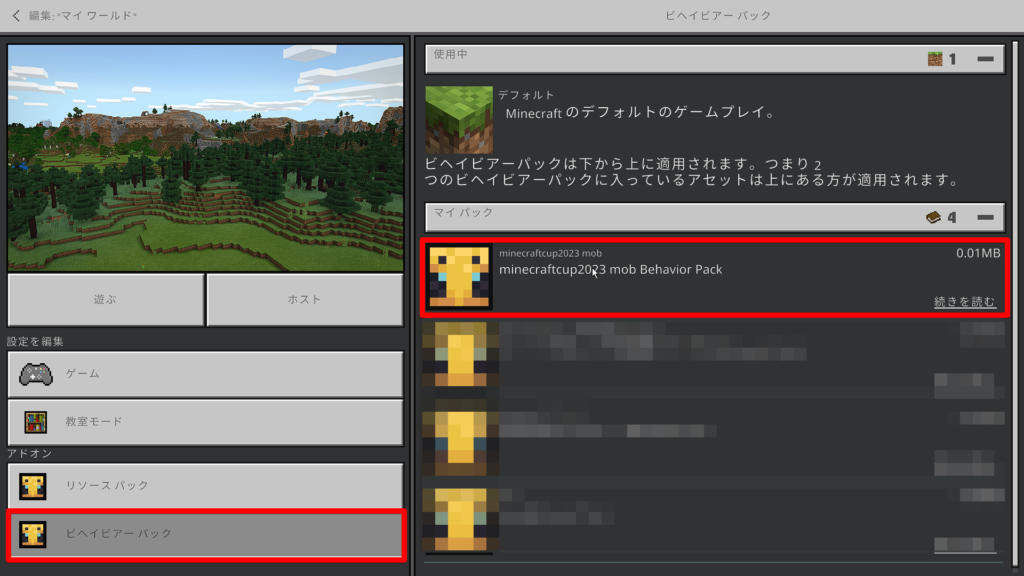
ー試しに教育版マインクラフトで読み込んでみる

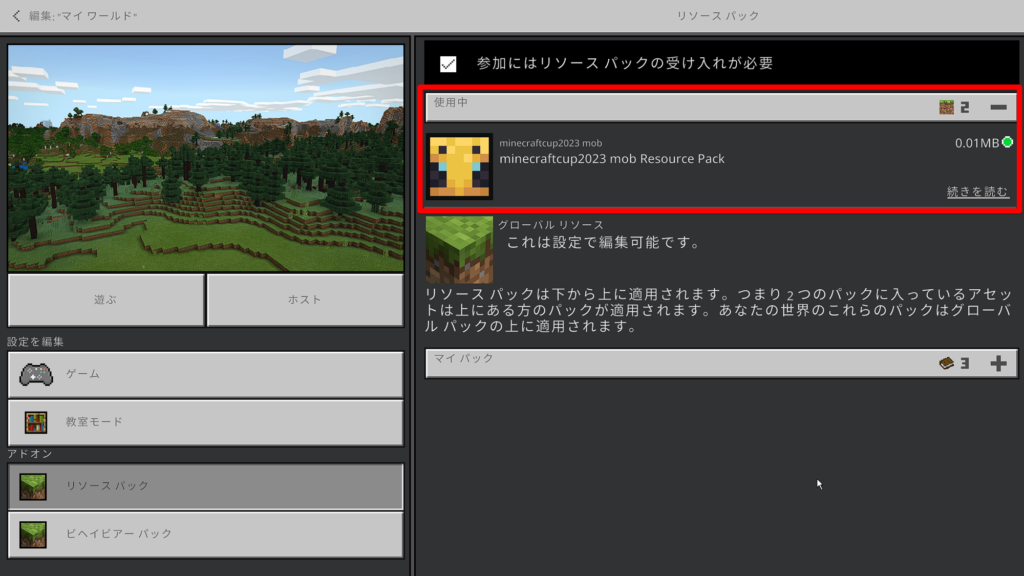
ビヘイビアーパックを開くと、マイパックの欄に今回作ったアドオンがあるはずです。

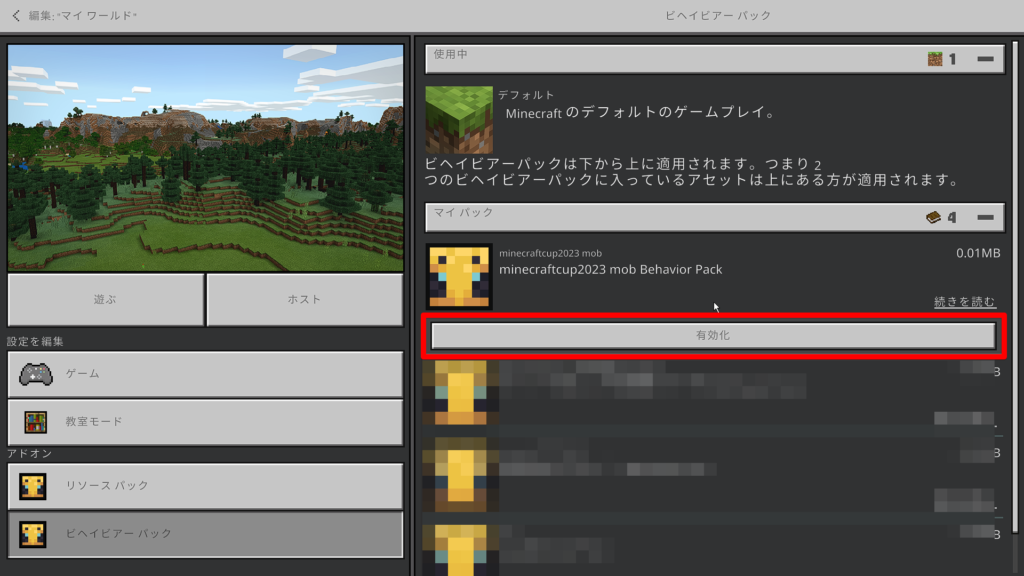
有効化をクリックします。

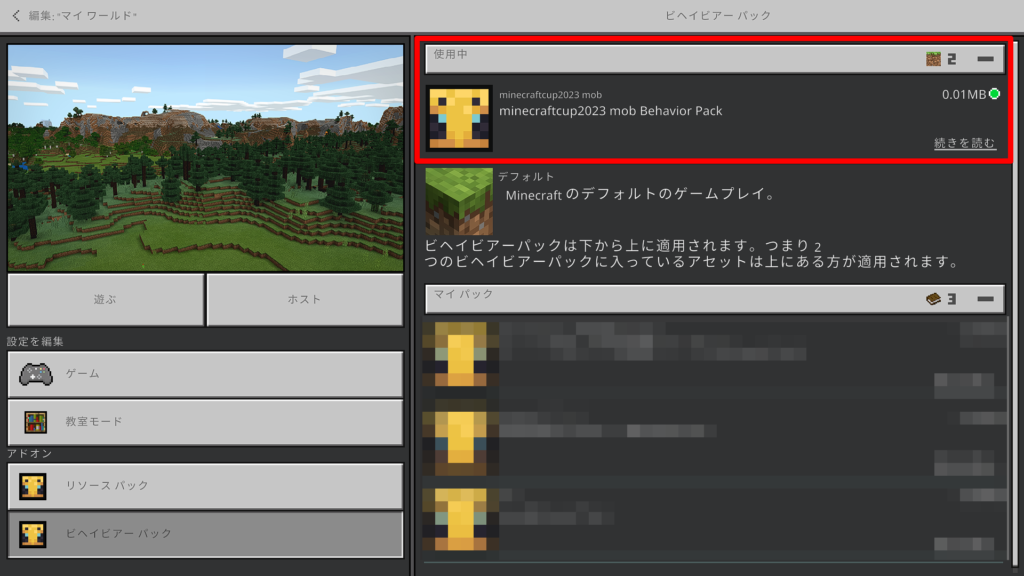
このようになればOKです。

リソースパックを見てみると、同じように適用されているはずです。

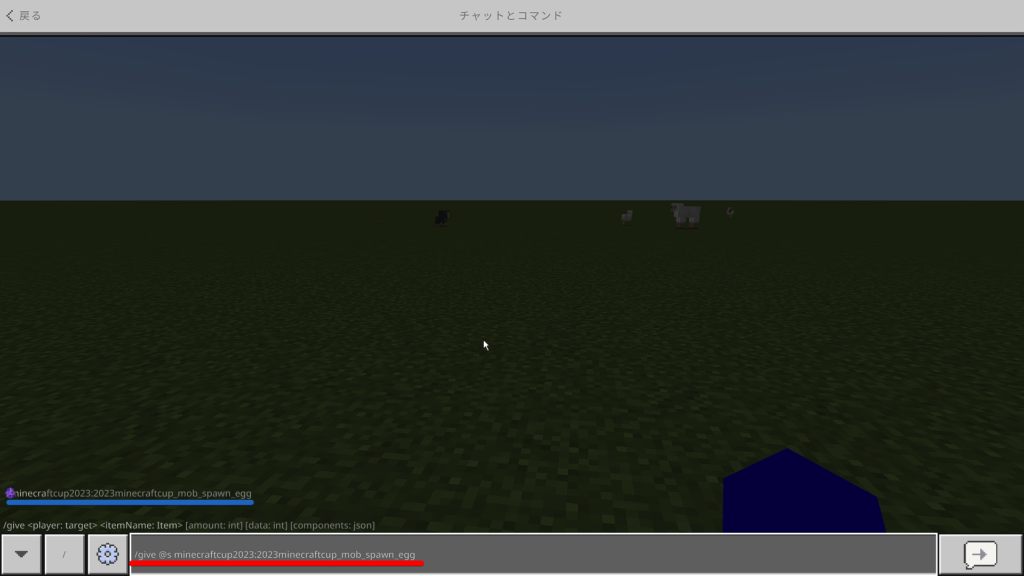
ワールドに入り、
/give @s minecraftcup:minecraftcup2023_spawn_egg
というコマンドを実行します。
※青色の線で示すように、コマンドの候補が出るのでそれを利用すると全て打ち込まなくて良いので便利です。

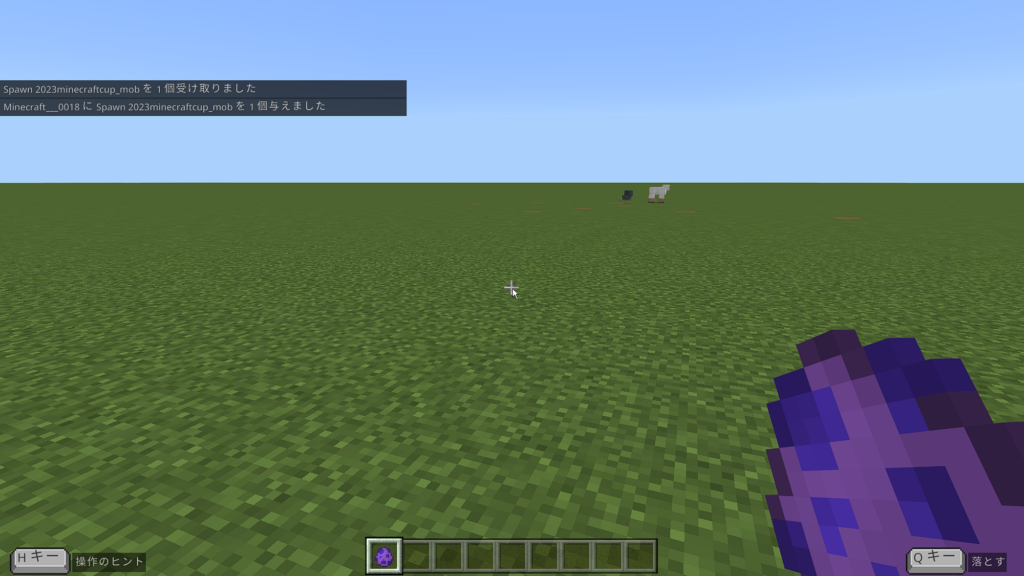
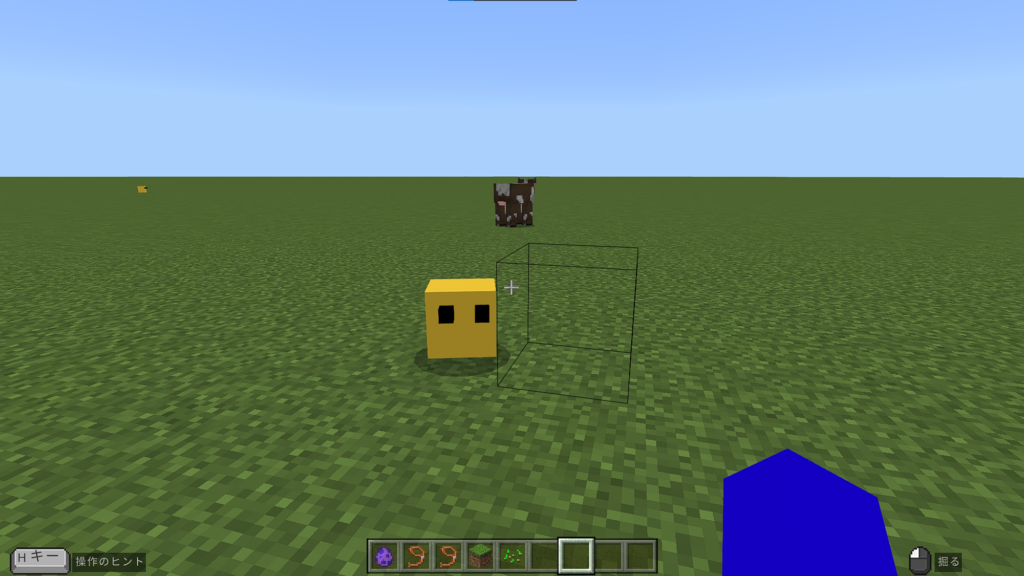
画像のようにspawneggが手に入ればOKです。試しに地面に向かって右クリックをして、スポーンさせましょう。

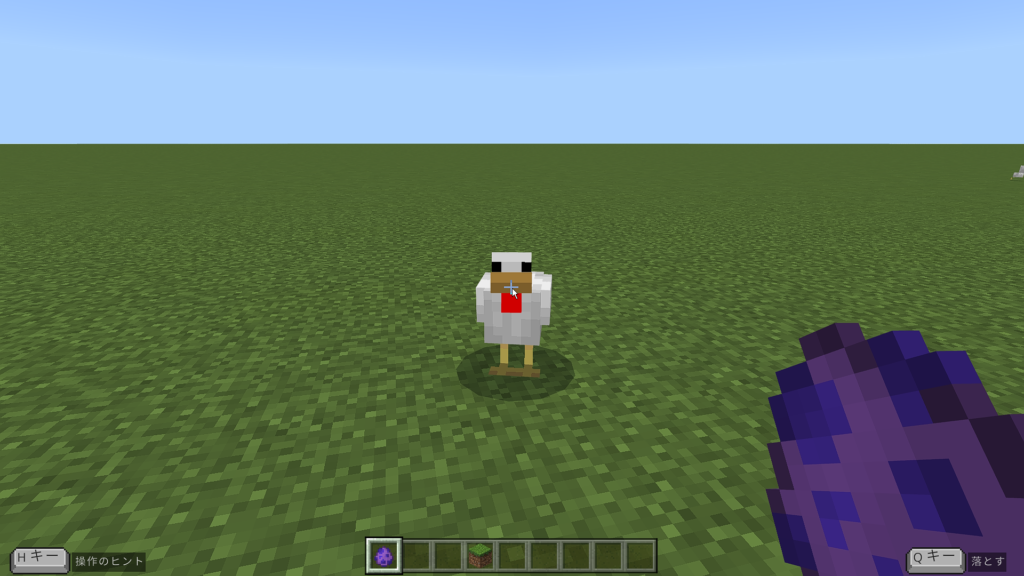
画像のようなニワトリが出現したらアドオンの生成とモデル、テクスチャの読み込みなどは全て成功しています!
あとは、モデルとテクスチャを改造していきましょう。
※普通のニワトリと見た目や挙動が全く同じです
ーモデルとテクスチャを改造する

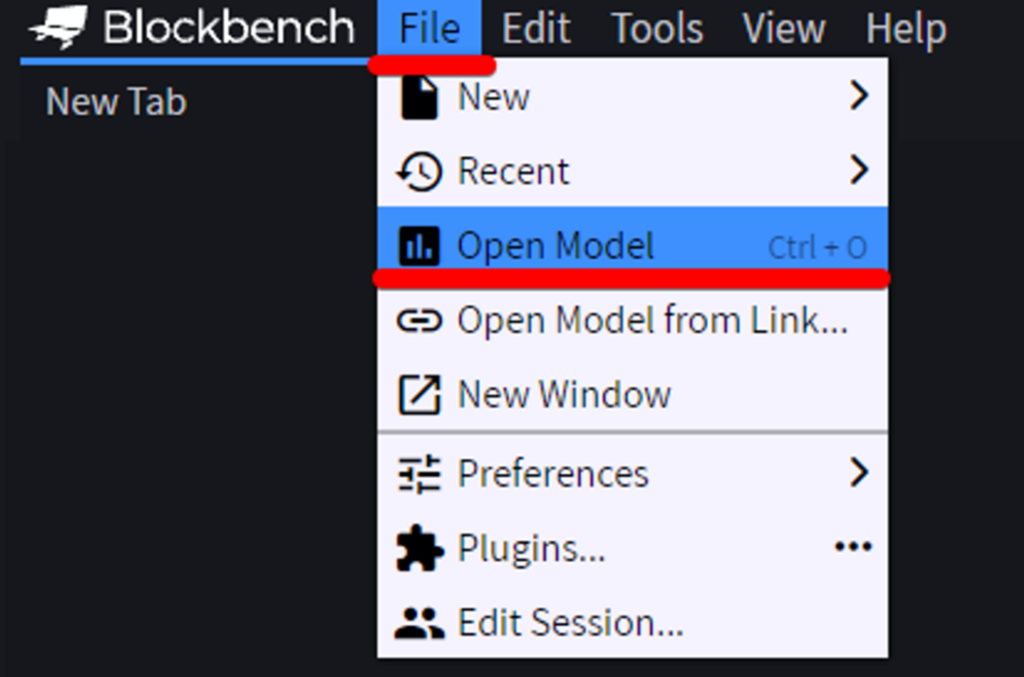
再びBlockBenchを起動し、File→Open Modelをクリックします。

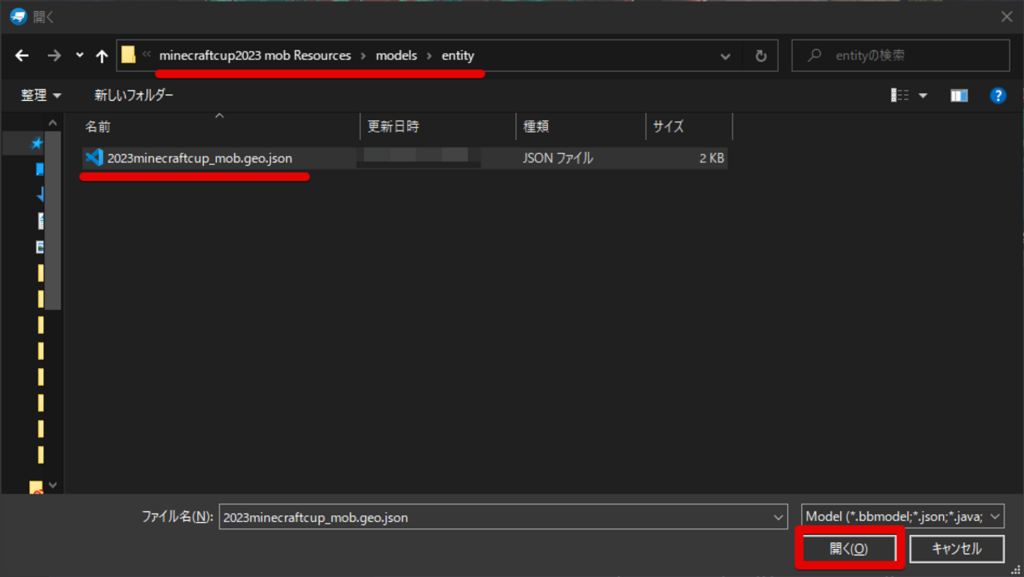
C:\Users\ユーザー名\AppData\Roaming\Minecraft EducatiEdition\games\com.mojang\development_resource_packs
まで移動します。
先ほど追加した、末尾に「Resources」がついたフォルダを開き、models/entityのその中に入っている2023minecraftcup_mob.geo.jsonを選択して開きます。

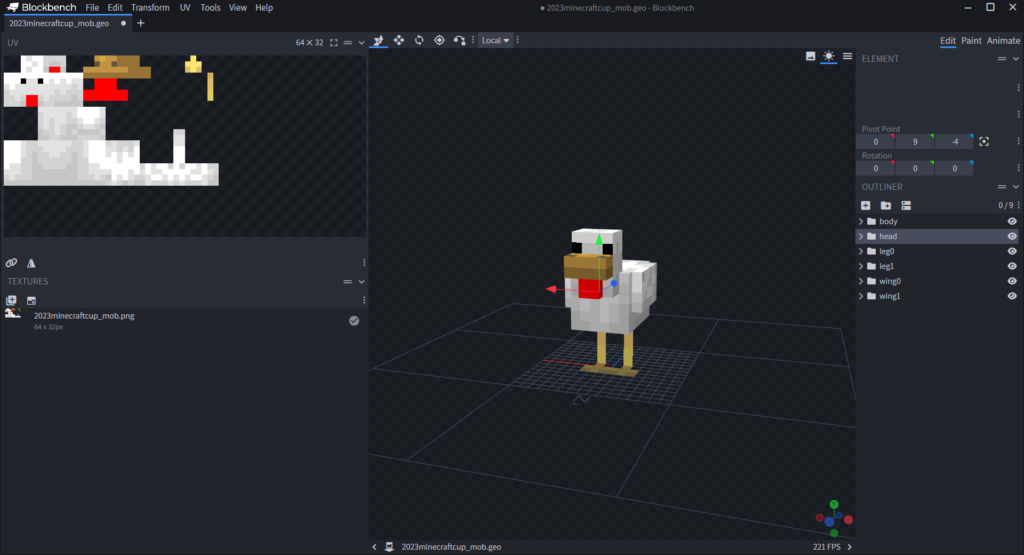
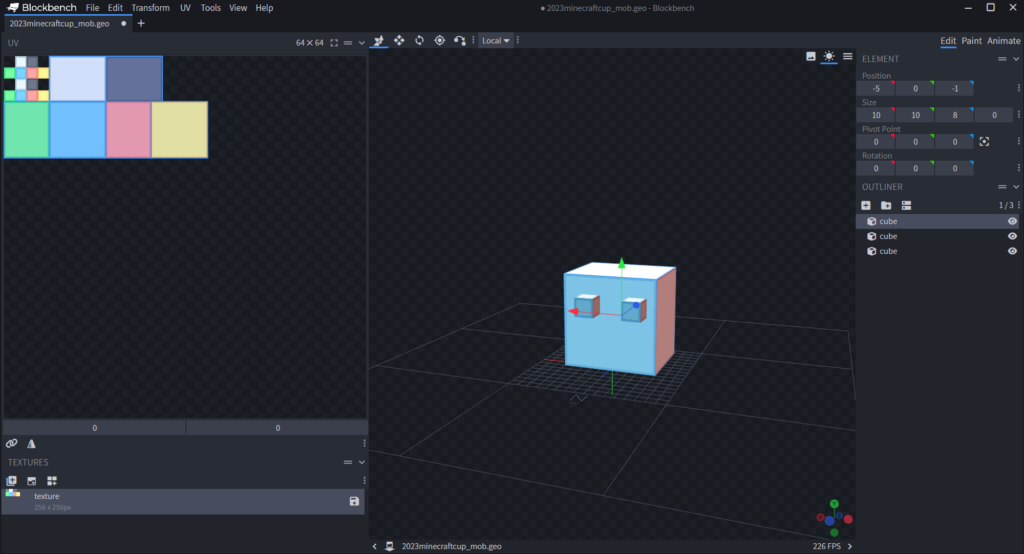
このようなモデルが出てきたらOKです。
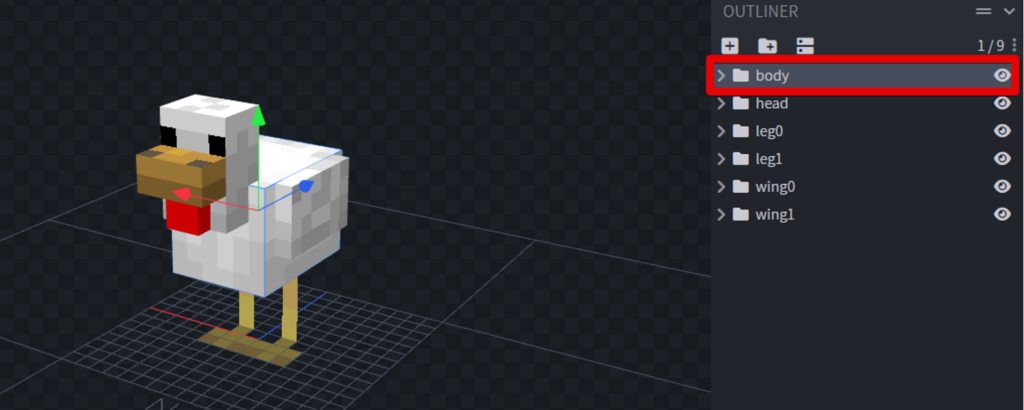
ー今あるモデルをすべて削除する

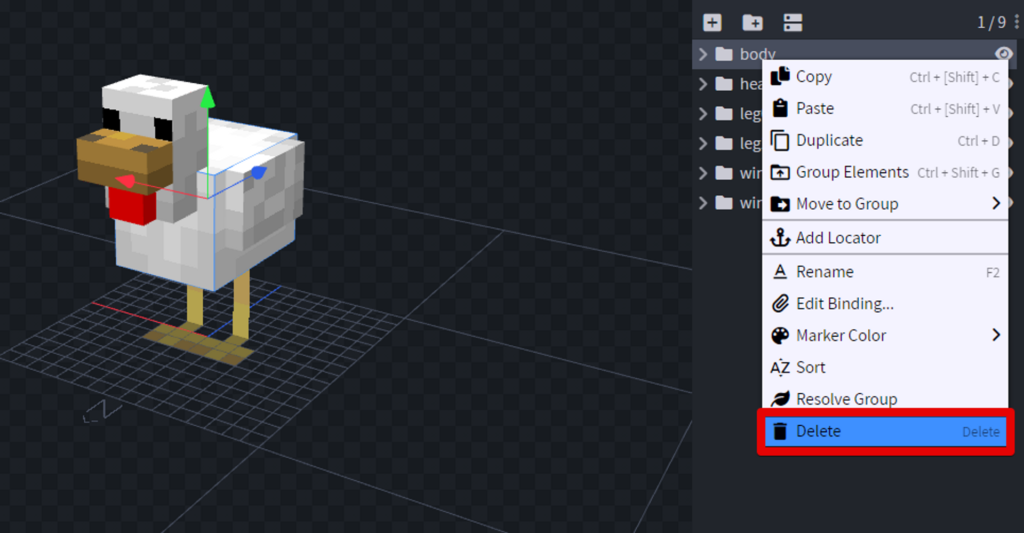
フォルダを右クリックします。

Deleteを選択して削除します。

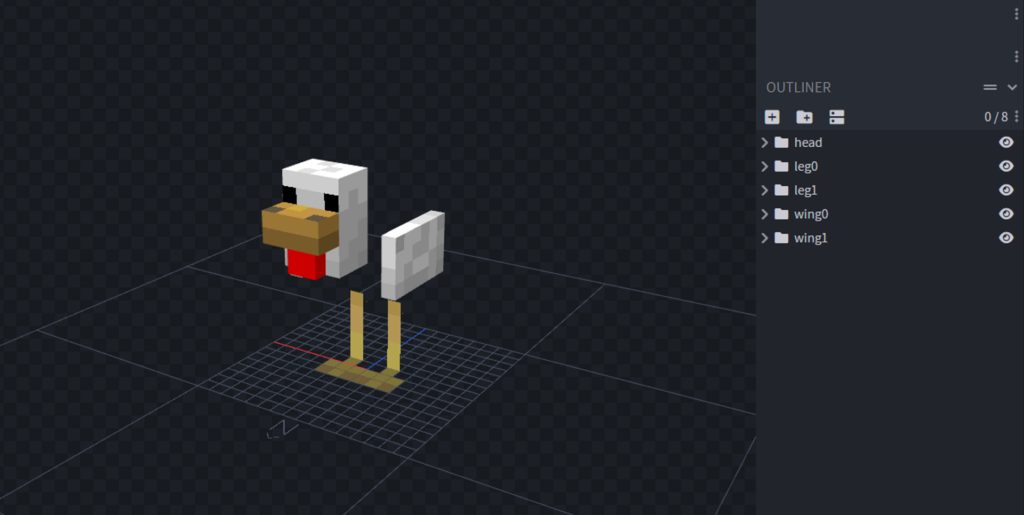
このような感じになればOKです。同じように、すべてのフォルダを削除していきます。

このようにすべて削除できたらOKです。

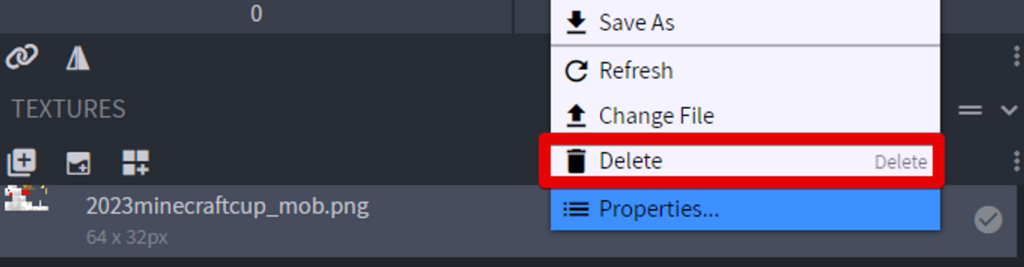
テクスチャ画像の上で右クリックをし、Deleteを選択します。

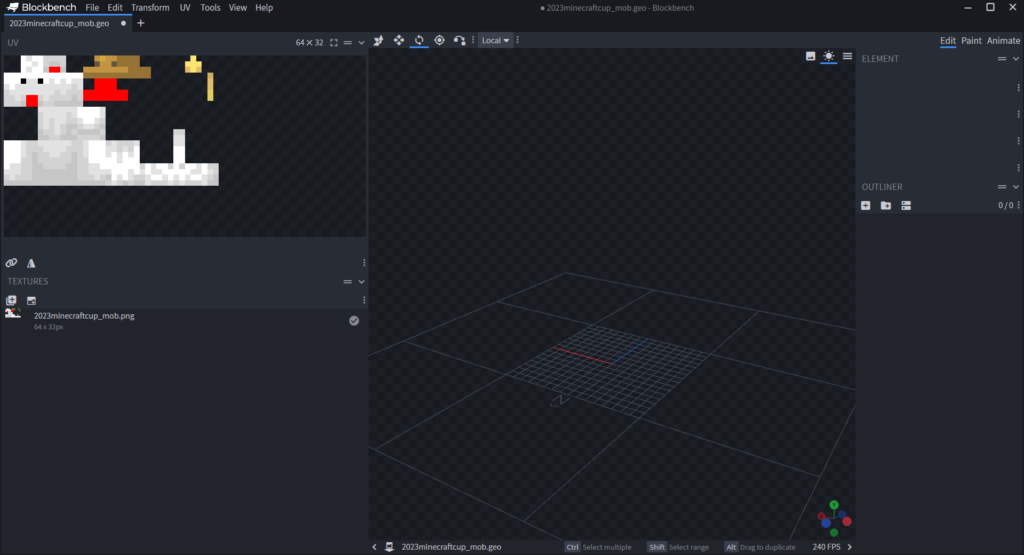
このように、テクスチャもなくなればOKです。
ー新しくモデルを作る

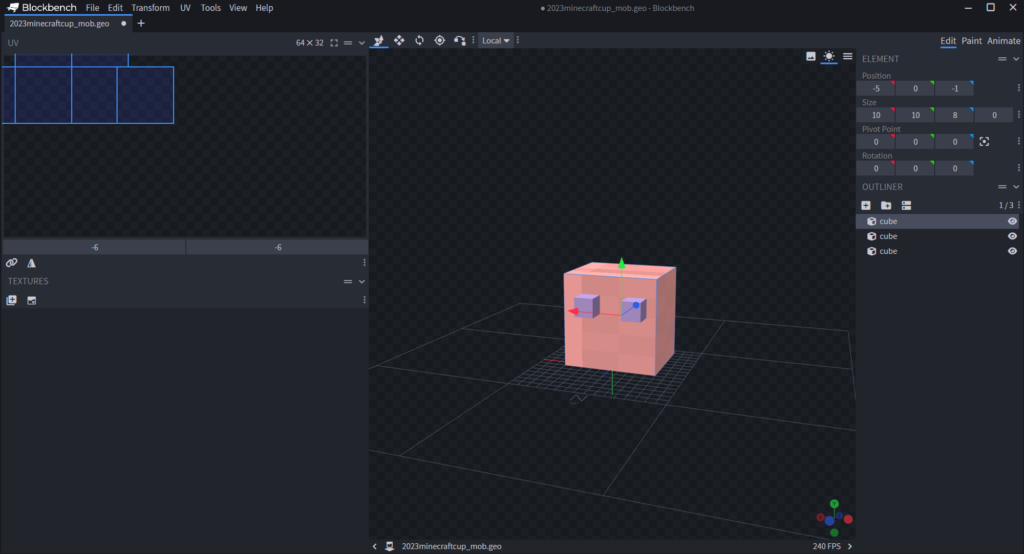
cubeを新しく追加して、簡単にMOBを作ってみました。
※BlockBench自体の使い方については各自で調べてみてください。YouTubeで丁寧にわかりやすく解説されている動画がたくさんあります。
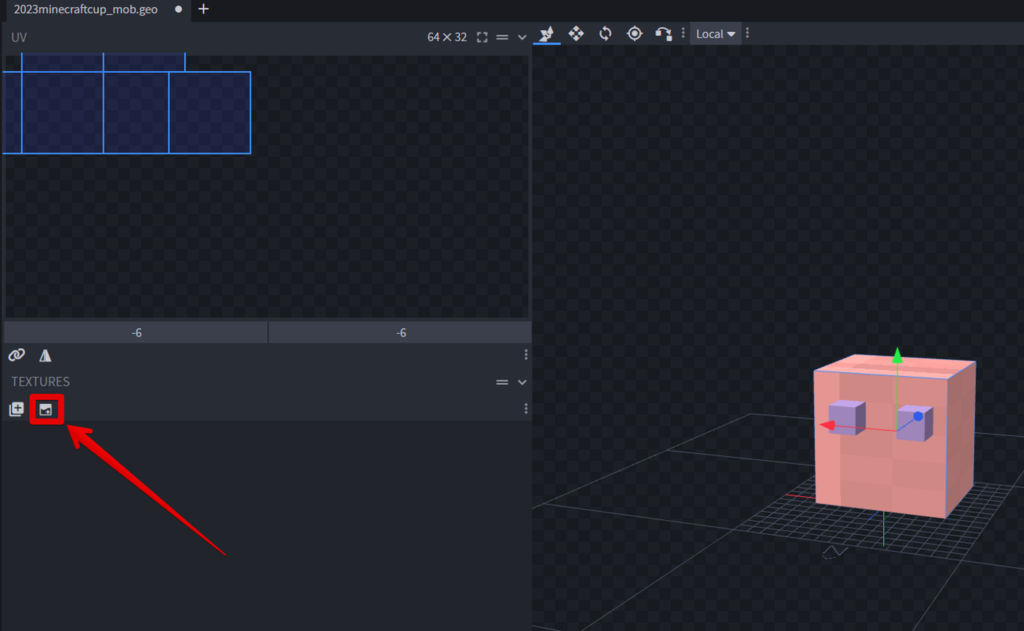
テクスチャを新しく作って色を塗る

左側にあるこのボタンをクリックします

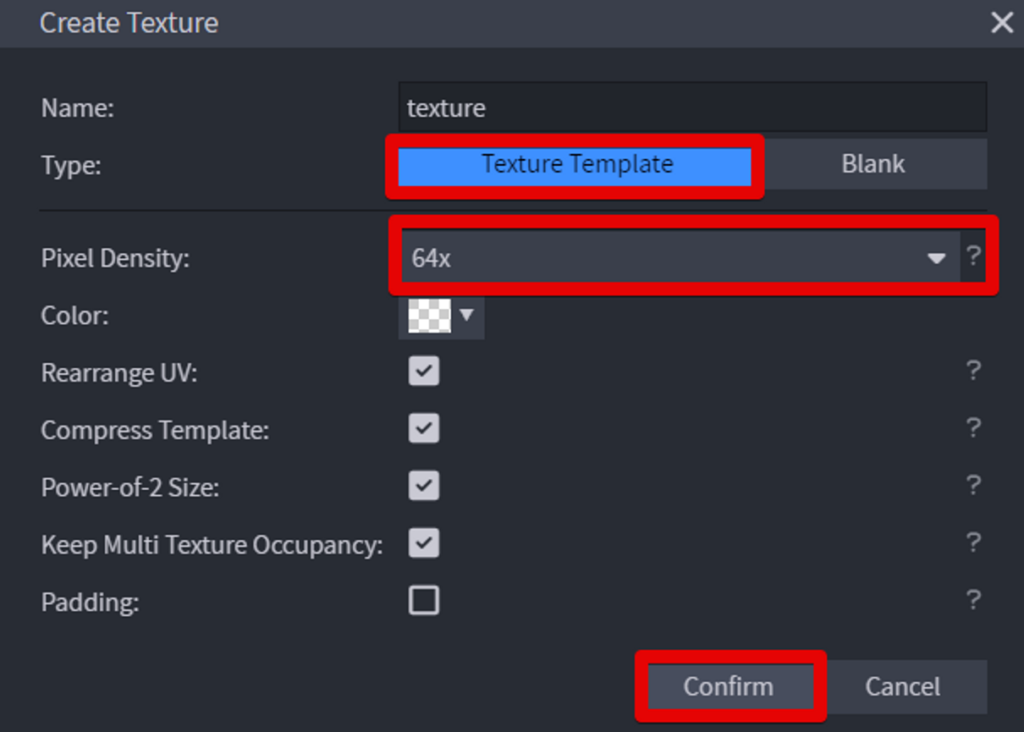
- Textture Template
- 64x
に設定したら、confirmを押します。

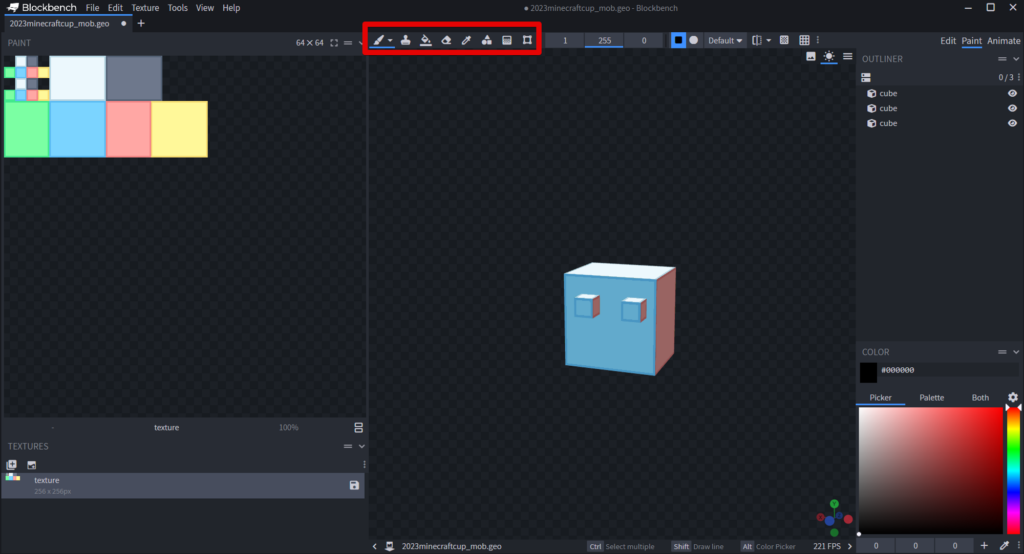
すると、このように自動でUV展開され、テクスチャが書けるようになりました!

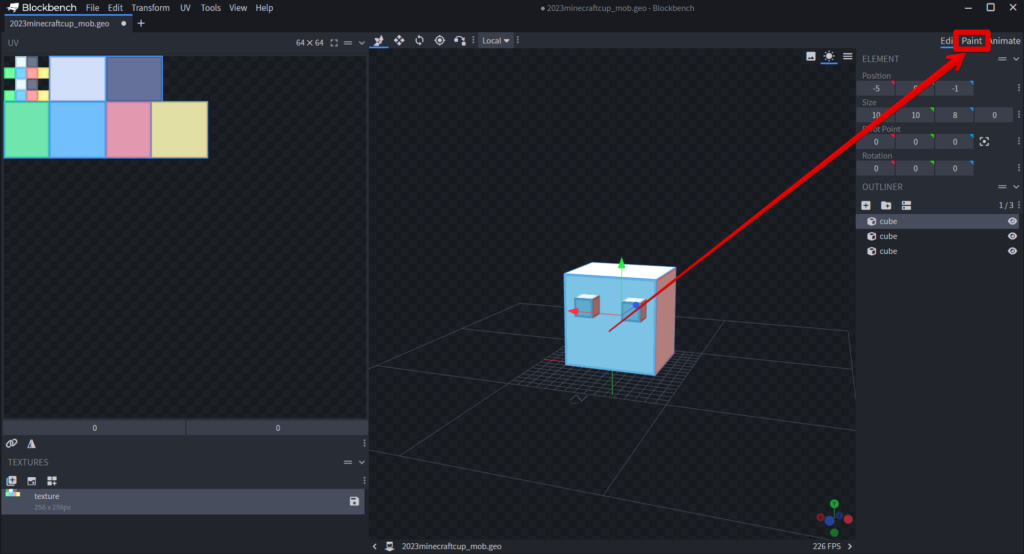
右上にある、Paintを押します。

この画面で色を塗ることができます。上の方にツールバーがあるので、それを使って色を塗っていきます。
※BlockBench自体の使い方については各自で調べてみてください。YouTubeで丁寧にわかりやすく解説されている動画がたくさんあります。

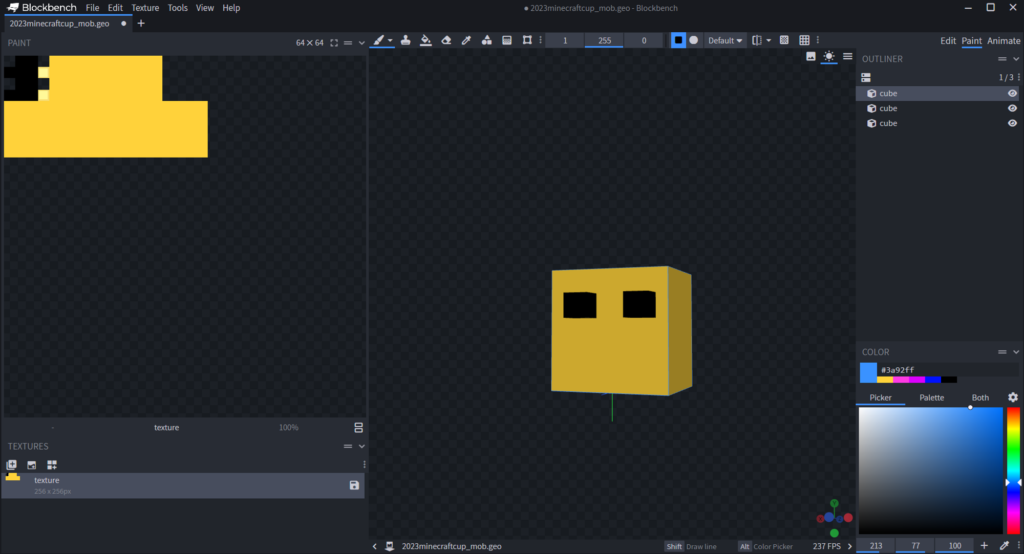
簡単に色を塗ってみました。
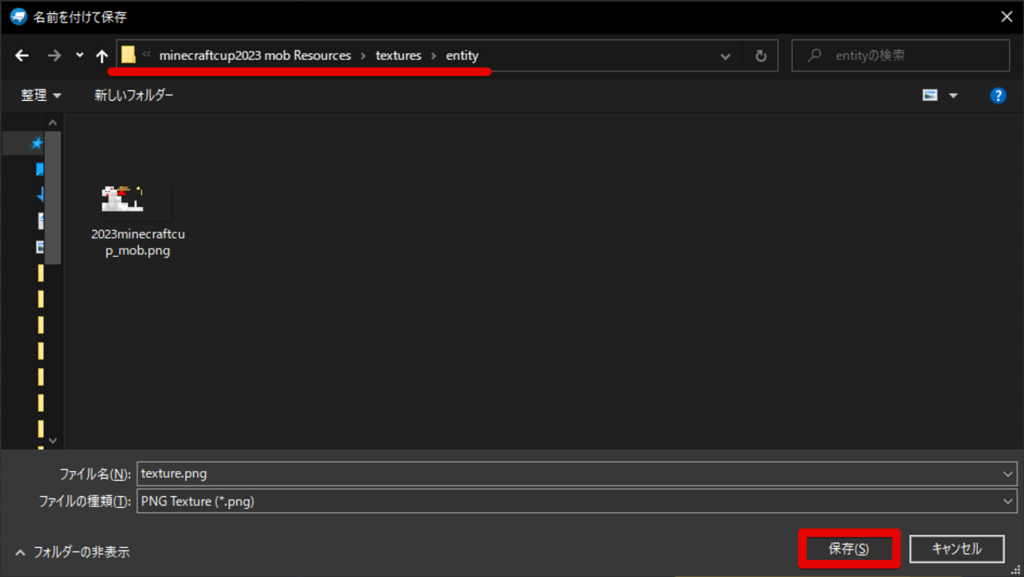
ーテクスチャを保存する

C:\Users\ユーザー名\AppData\Roaming\Minecraft EducatiEdition\games\com.mojang\development_resource_packs
まで移動します。
先ほど追加した、末尾に「Resources」がついたフォルダ(今回でいうminecraftcup2023 mob Resource)を開き、その中のtextures/entityの中に保存します。
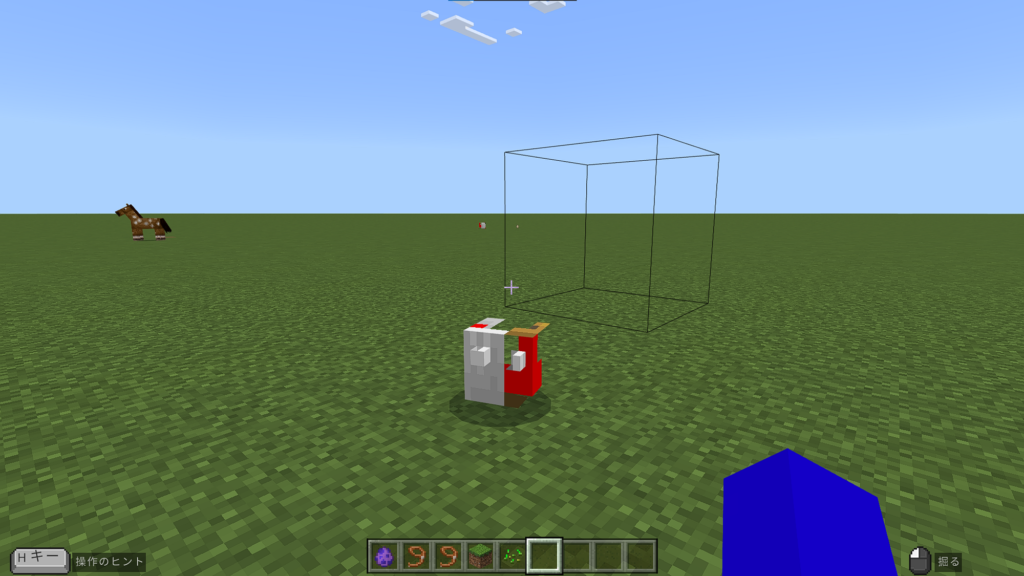
ー教育版マインクラフトを再起動し、変更を確認してみる

教育版マインクラフトのワールドを閉じて、もう一度入り直すと、画像のように大きさや形が変わっていればOKです!ただ、まだテクスチャが適用されていないので、今から適用していきます。

C:\Users\ユーザー名\AppData\Roaming\Minecraft EducatiEdition\games\com.mojang\development_resource_packs
まで移動します。
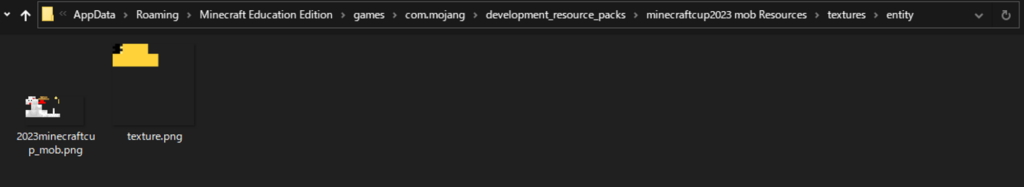
先ほど追加した、末尾に「Resources」がついたフォルダ(今回でいうminecraftcup2023 mob Resource)を開き、その中のtextures/entityを開きます。
すると、画像のように二つテクスチャがあるはずです。
先ほど、テクスチャを作った時の名前のpngファイルがテクスチャとして設定されていないのが原因です。
なので、設定ファイルをいじって設定してあげましょう。
ーテクスチャの設定を変える
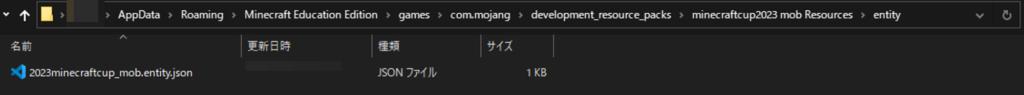
C:\Users\ユーザー名\AppData\Roaming\Minecraft EducatiEdition\games\com.mojang\development_resource_packs
まで移動します。
先ほど追加した、末尾に「Resources」がついたフォルダ(今回でいうminecraftcup2023 mob Resource)を開き、その中のentityフォルダに移動します。

すると、2023minecraftcup_mob.entity.jsonなどのようなファイルがあると思います。
※この記事とは違う名前で作った場合、違う名前です
このファイルをメモ帳、もしくはテキストエディタで開いて編集します。
※今回はVSCodeを使って編集します

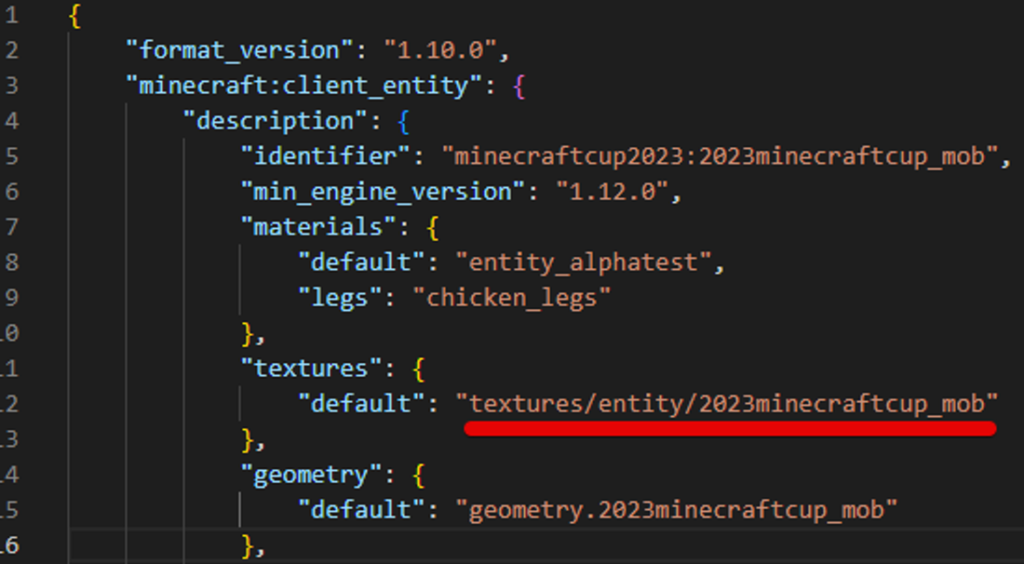
開くと、10行目あたりにtexturesという欄があり、defaultではtextures/entity/2023minecraftcup_mobを選択するようになっています。今回適用したいのはtextures/entity/texture.pngなので、ここを編集しましょう。

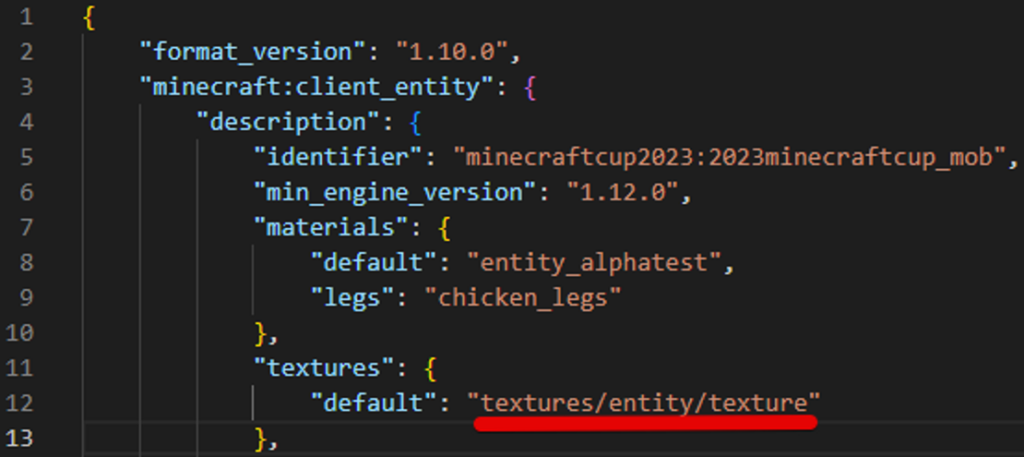
このように編集しました。.png(拡張子)はいりません。
ファイルを上書き保存したら、教育版マインクラフトを再起動し、ワールドに入りなおしてみましょう。

このようにテクスチャが適用されていればOKです!ここまでお疲れ様でした!
ーその他、追記事項
・ニワトリの声はリソースパックフォルダにあるsounds.json(\development_resource_packs\minecraftcup2023 mob Resources\sounds.json)ファイルのvolumeという部分を1から0に変更すると消えます。
・今回は基礎の基礎のみを紹介しましたが、もっと詳しく知りたい方、興味がある方は公式ドキュメントを読みましょう!
https://learn.microsoft.com/ja-jp/minecraft/creator/documents/gettingstarted
・なぜ統合版のアドオン開発のように、Minecraftのディレクトリに直接exportしないのですか?
→まだ教育版マインクラフトのアドオン開発に対応しておらず、教育版マインクラフトのフォルダに出力する機能はまだないためです。
<執筆協力:秋穂 正斗>

