 作品づくりサポート
作品づくりサポート
【MakeCodeシリーズ④】変数を活用した建築のやり方

今回の記事について
以前、こちらの記事で円柱をつくるMakeCodeのつくりかたを紹介しました。
MakeCodeを一度つくると繰り返し使えますが、円柱の半径や円柱の高さを変更するには毎回MakeCodeの画面を開かなければならないので、大変ですよね。
そこで今回は、覚えておくと楽に早く円柱の半径や高さを指定することができるようになる「変数」について紹介したいと思います。
変数とは
今回のMakeCodeでは変数を使うので、変数について確認しましょう。
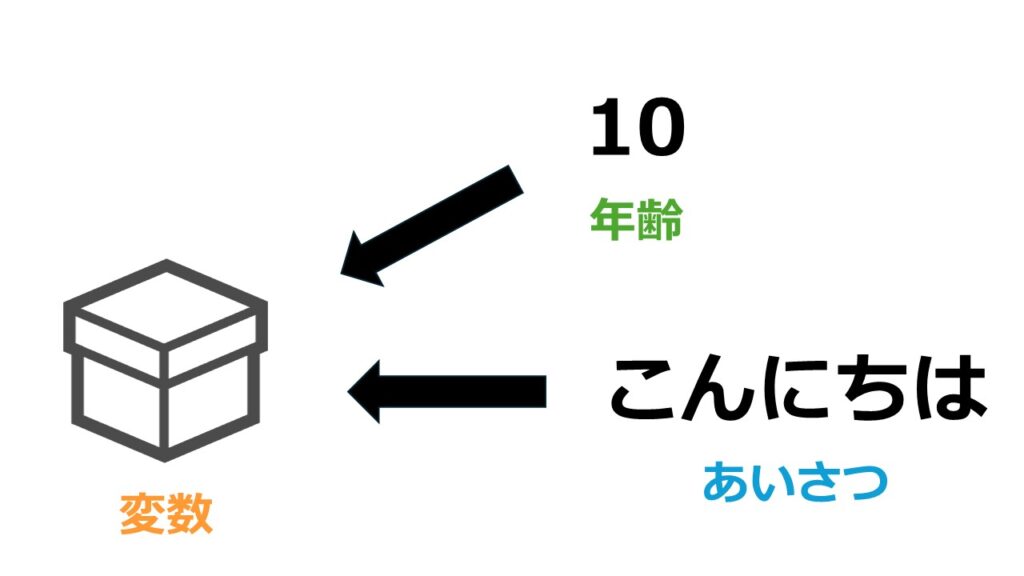
変数とは、数字や文字などの情報を入れることができる入れ物で、名前を付けることができます。
例えば、「年齢」という名前の変数をつくったとします。変数の名前から分かるように、この変数には年齢を入れることができます。

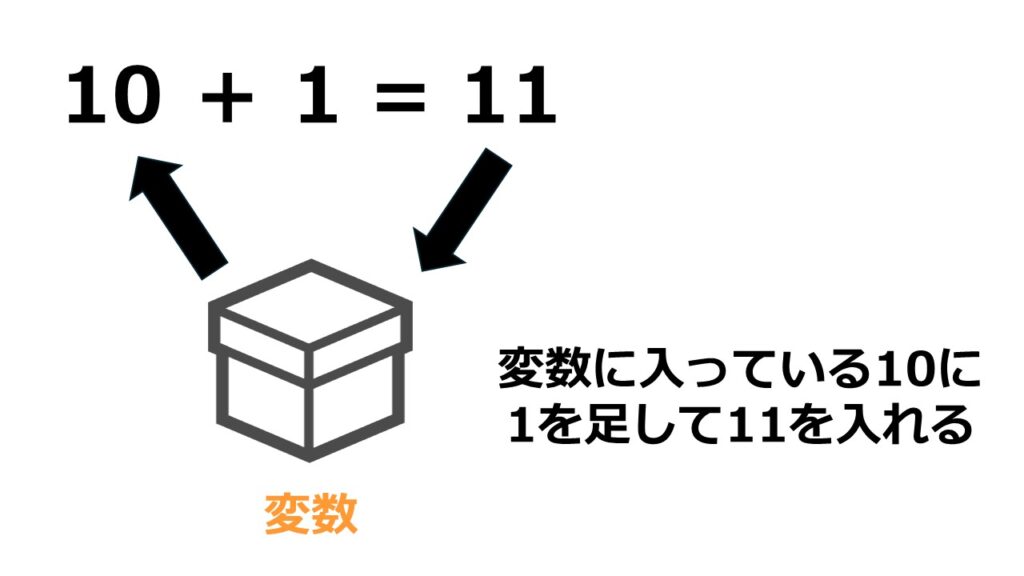
また、プログラムの処理中に変数の中身を変更することもできます。
例えば、お誕生日が来たら、「年齢」の中身を1つ増やすことができるのです。

まとめると、次のようになります。
①変数とは、数字や文字などの情報を入れることができる入れ物
②プログラムの処理中に変数の中身を変更することができる
今回は変数の特徴のうち①を使い、変数を活用した建築の方法を学習していきましょう!
変数を活用した円柱の建築方法
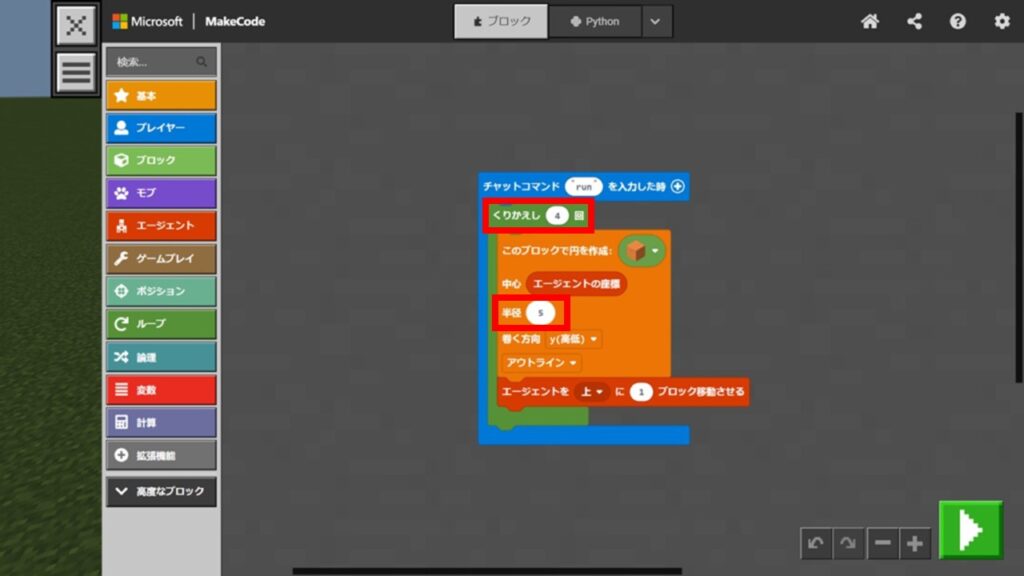
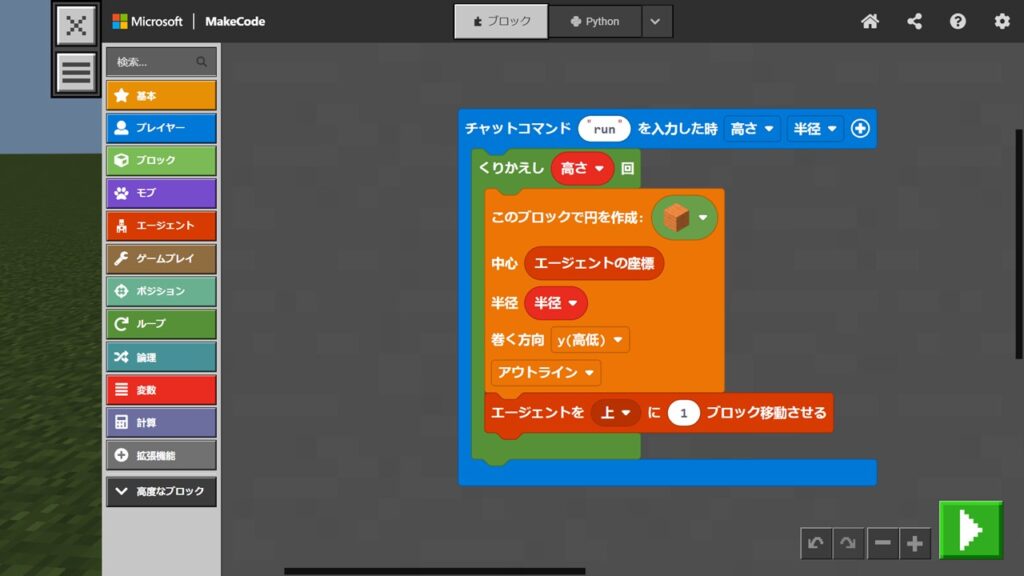
まずはこちらの記事で作成したMakeCodeを確認してみましょう。
最初でも言いましたが、このMakeCodeでは円柱の半径を5ブロック、高さ(くりかえし回数)を4ブロックとしており、半径や高さを変更する際にはこの数字を変更する必要があります。

この面倒な作業をやらなくて済むようにできるのが、先ほど説明した「変数」です。
それでは円柱の高さと半径の変数を用意していきましょう!
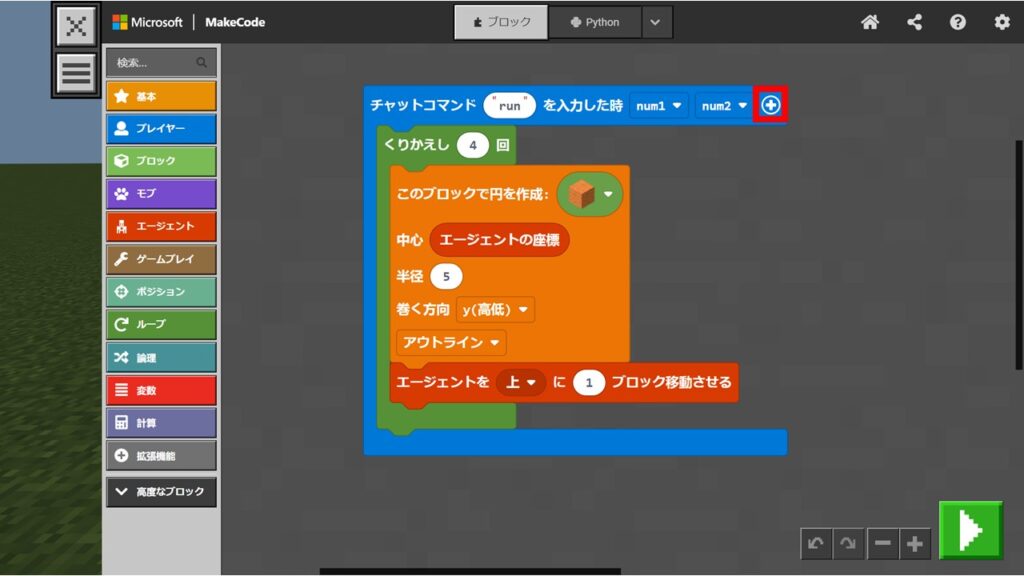
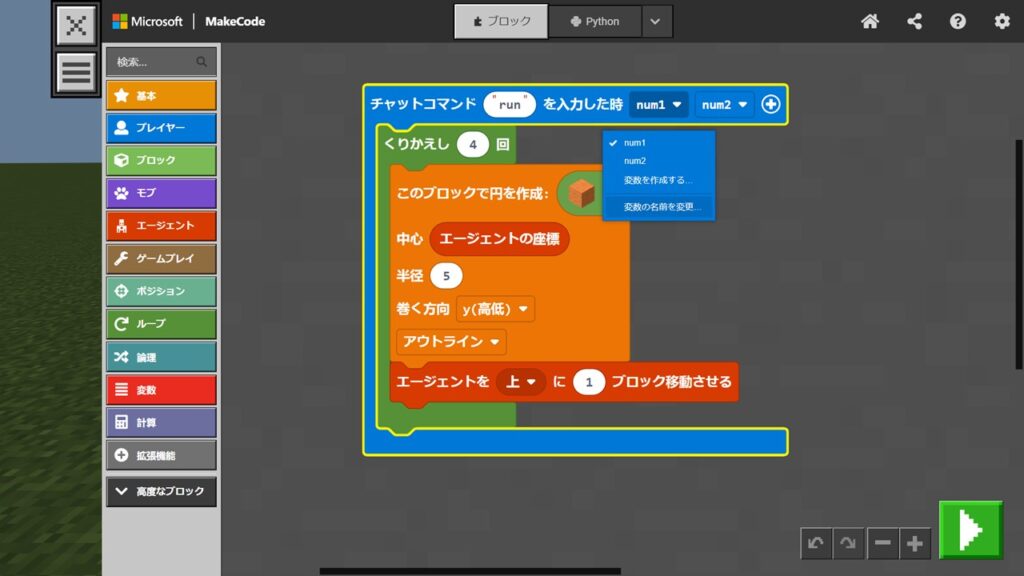
まずは「チャットコマンド”run”を入力した時」の右側にある+ボタンをクリックしてみましょう。そうすると、”num1″という項目が追加されると思います。これは変数num1が追加されたことを指します。
今回は2つの変数(高さと半径)を使用するので、もう一度+ボタンをクリックして”num2″の項目も追加してください。

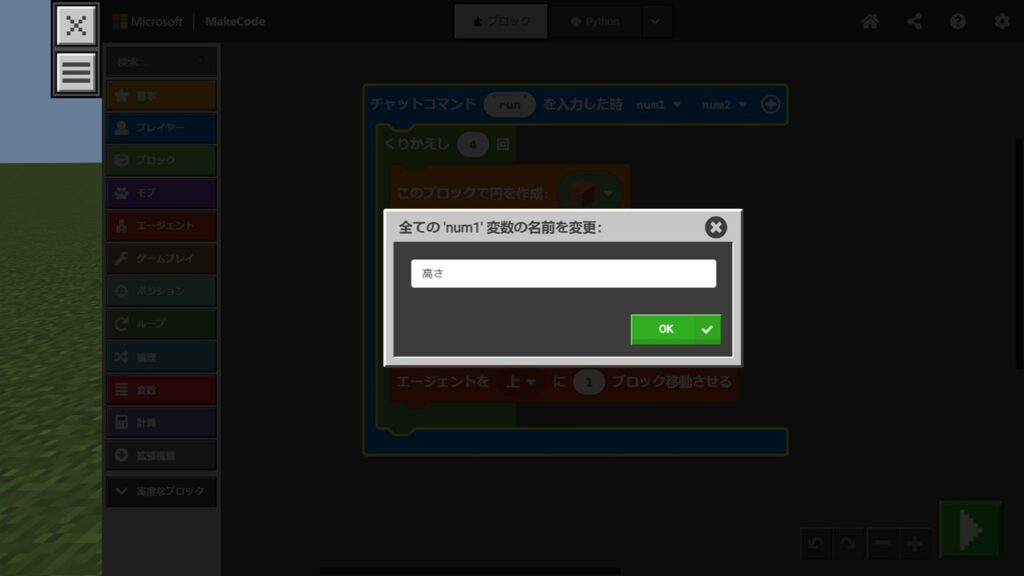
次に、変数の名前を変更します。今回は2つの変数なので混乱することはないですが、たくさんの変数を使用する場合、num○では変数に何を入れているのかが分からなくなってしまいます。それを避けるために、変数には分かりやすい名前を付けるようにしましょう。
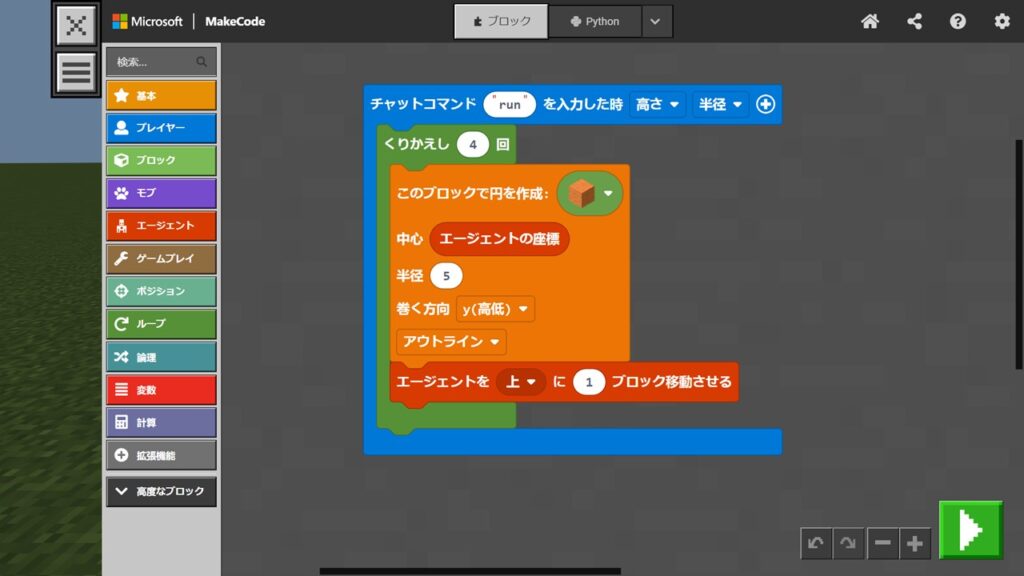
今回は、高さと半径の変数なので、それぞれ「高さ」と「変数」と名前を付けましょう。名前を付けたい変数をクリックして、「変数の名前を変更する」をクリックすると変更することができます。



続いて、変数をMakeCodeのなかに入れていきます。
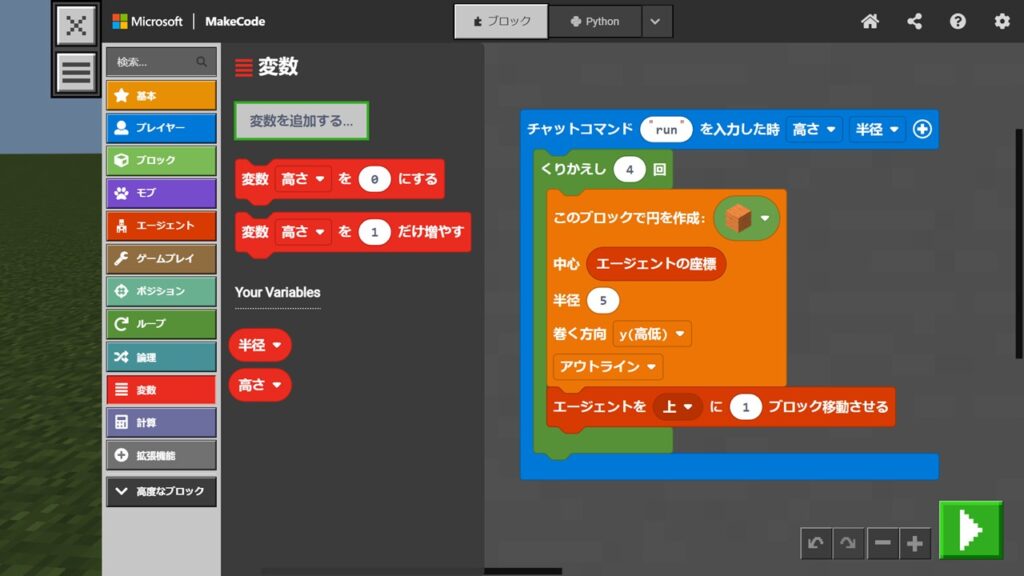
左のタブにある「変数」をクリックしてください。そうすると、Your Variablesに「半径」と「高さ」のブロックが用意されていることが分かります。ちなみに、Variableは変数という意味です。

高さのブロックをくりかえし回数のところに、半径のブロックを半径のところにセットすると、MakeCodeは完成です!

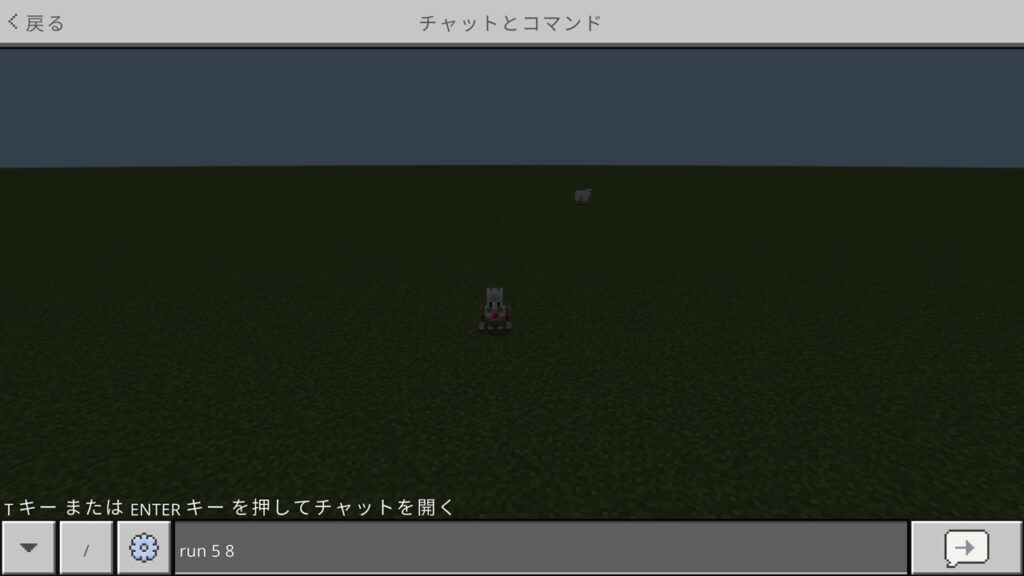
それでは実際に動かしてみましょう!
今回は変数を設定しているので、runのあとに高さと半径を入力する必要があります。runと高さの数字と半径の数字の間にスペースを入れるのを忘れないようにしましょう。

プログラムを動かすと、指定した高さと半径の円柱がつくれました!

さいごに
MakeCodeでは、他にも建物の建築をAgentに手伝ってもらったり、さまざまな仕掛けをつくったりすることができます。ぜひ自分でもいろいろ試して、効率良く作品づくりを進めてみてくださいね。
保護者や指導者の方々へ
MakeCodeは、子ども達が視覚的に理解しやすい「ビジュアルプログラミング言語」を採用しています。
MakeCodeでプログラミングに触れて興味が湧き、その後自分自身で言語を学び、もっと複雑なプログラミングに挑戦していく子もいます。
Minecraftカップに参加する中で、お子さんから「もっと早く建物をつくりたい」「プログラミングもやってみたい」といった声が上がりましたら、ぜひ本記事をすすめてみてください。
MakeCodeシリーズ
【MakeCodeシリーズ①】fillコマンドとreplaceコマンド
<執筆:三國陸真>

